Дизайн — это визуальная составляющая сайта: цвета, шрифты, интерфейс, расположение блоков и многое другое. От того, как оформлена страница, в конечном счете зависят конверсия и продажи. В новой статье нашей Азбуки расскажем, как правильно оформить сайт интернет-магазина и не допустить распространенных ошибок.

Общие правила
Цвета
Кричащие кислотные цвета давно не в моде, равно как и пестрота с использованием большого количества оттенков. При оформлении сайта следует использовать спокойные теплые цвета, за исключением оформления продающих элементов. Количество доминирующих цветов на странице — не более 3-х.
Цвета относятся к айдентике и фирменному стилю: вспомните брусничные оттенки Wildberries, зеленый «Сбера» или черно-желтый у «Яндекса». Фирменные цвета и сочетания цветов интернет-магазина нужно определить на этапе разработки корпоративного стиля бренда: это повысит его узнаваемость.
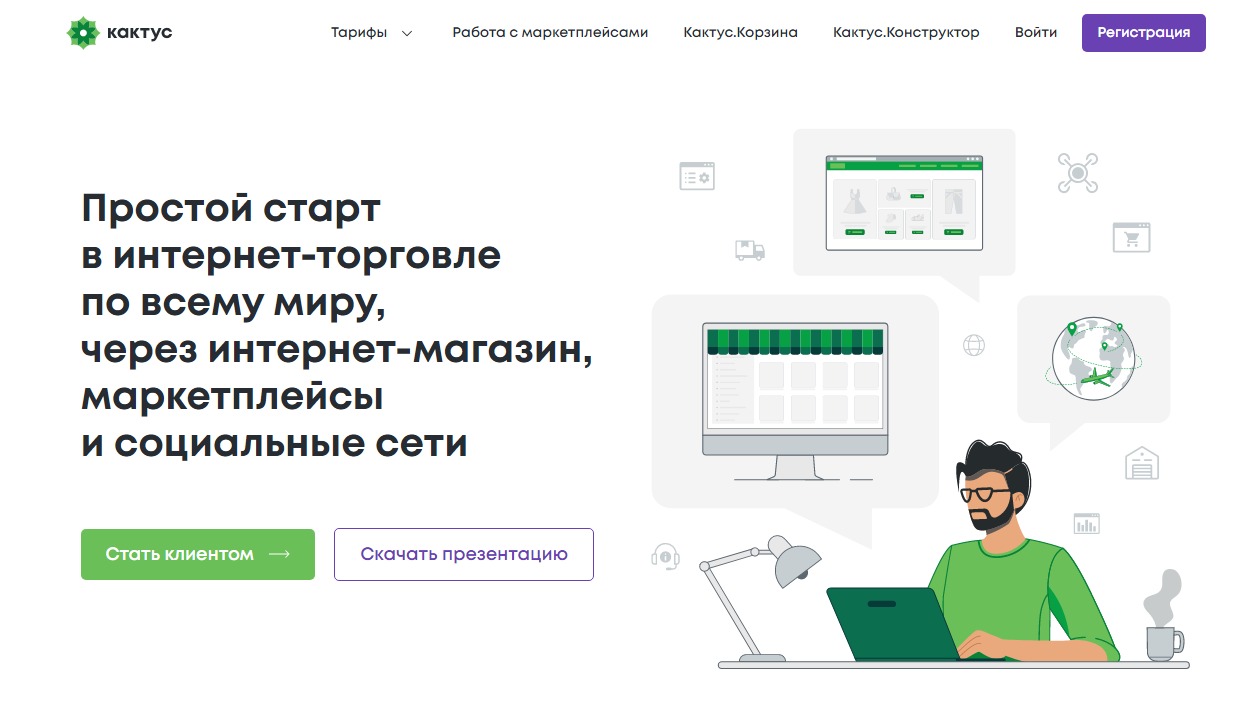
 У Кактуса преобладает зеленая гамма. Понятно почему :)
У Кактуса преобладает зеленая гамма. Понятно почему :)
От нейтральных цветов можно немного отступить при оформлении дизайна лендинга — продающей страницы для сбора заявок. Здесь приветствуются более яркие решения, привлекающие внимание. Ну и святая святых — продающий красный цвет при оформлении кнопок CTA: «Купить», «Подписаться», «Оставить заявку».
Шрифты
Здесь тоже господствует простота и лаконичность. Хотя иногда есть смысл поэкспериментировать. Для интернет-магазина товаров эзотерической направленности можно использовать шрифты в виде рун, для этнического магазина — адаптацию древних шрифтов и так далее.
Размер шрифта — максимально крупный. Никто не будет вглядываться в экран, особенно на мобильной версии сайта.
Шрифты наравне с цветами лучше заказать в дизайнерском агентстве при разработке корпоративного стиля.
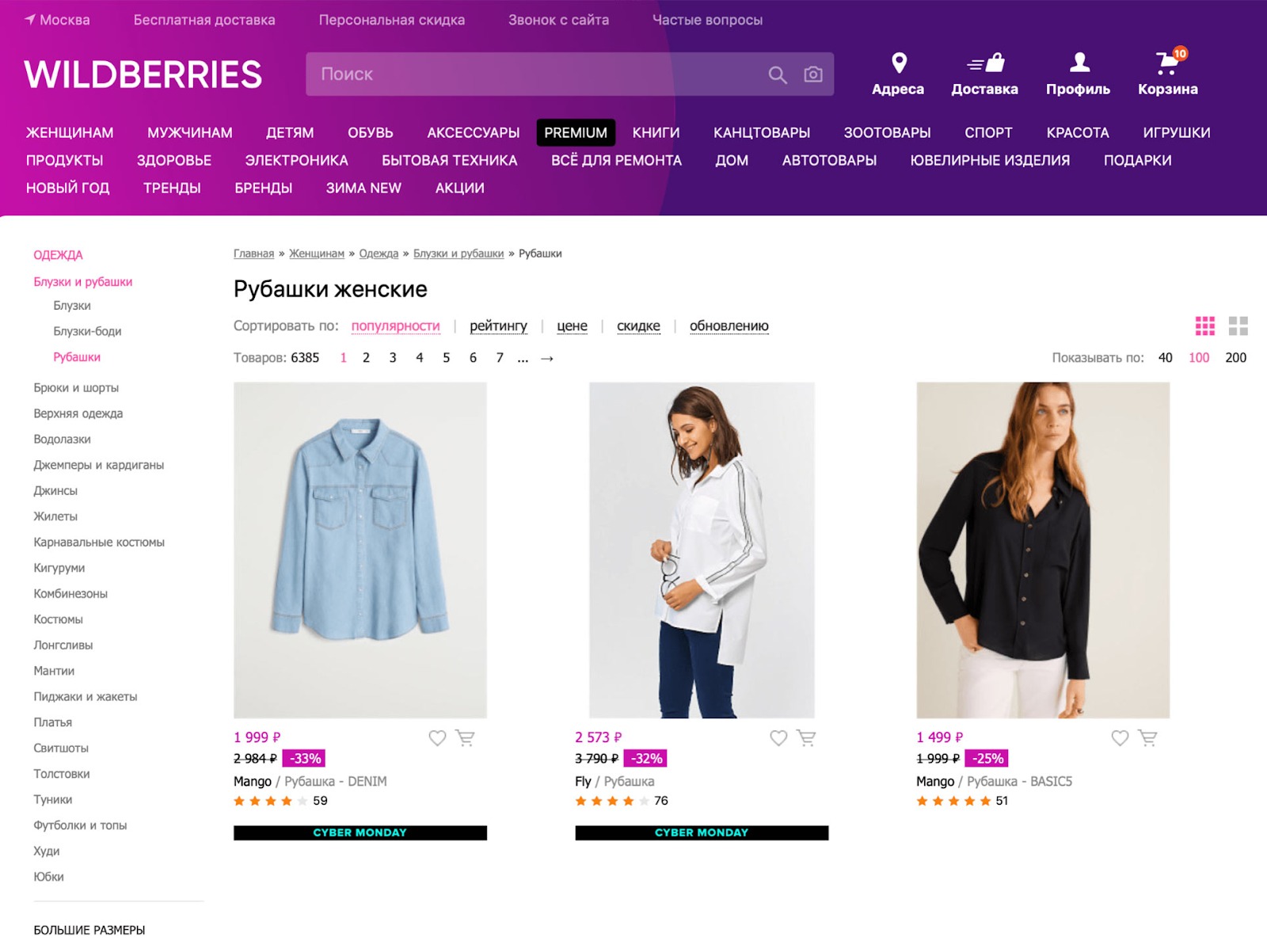
 Главная страница маркетплейса Wildberries. Никакой вырвиглазной геометрии, кислотных отенков и пестрящих элементов. Все просто и лаконично
Главная страница маркетплейса Wildberries. Никакой вырвиглазной геометрии, кислотных отенков и пестрящих элементов. Все просто и лаконично
Расположение блоков
Стандартная страница интернет-магазина состоит из нескольких блоков: шапка сайта, меню, основной блок, подвал и так далее. Блоки располагаются по принципу золотого сечения и правила третей.
Отношение размеров блоков должно находиться в пределах золотого сечения (в отношении равном 1,62). А ключевые элементы должны располагаться в точках, найденных по правилу третей.
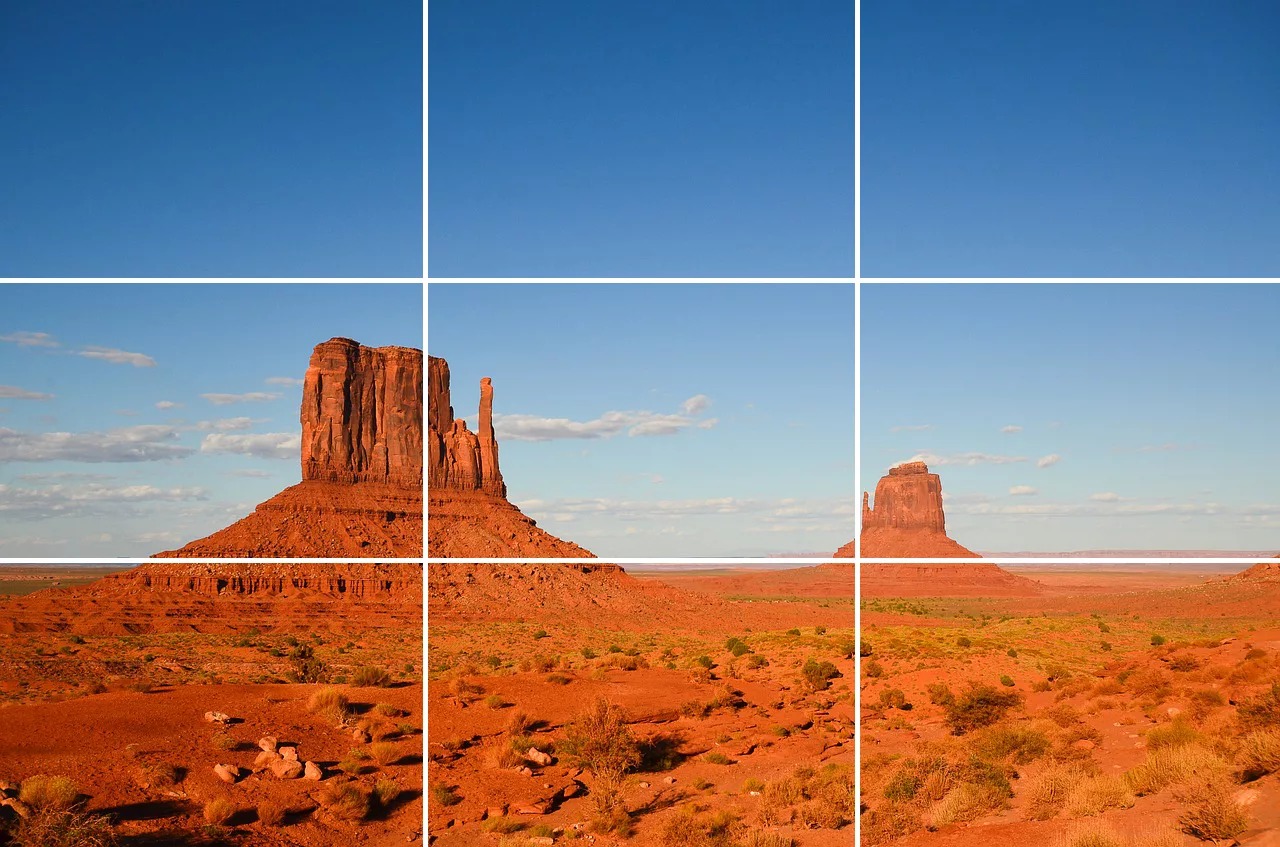
 Ключевые элементы сайта располагаются на пересечении линий. Именно сюда в первую очередь падает взгляд посетителя
Ключевые элементы сайта располагаются на пересечении линий. Именно сюда в первую очередь падает взгляд посетителя
Интерфейс
А вот дизайн интерфейса — как раз тот случай, где экспериментировать не стоит. Причина проста: интерфейс сайтов без малого ВСЕХ интернет-магазинов сейчас одинаков. Это помогает пользователю моментально сориентироваться на любом сайте, даже если он зашел на него впервые. На языке специалистов это называется UX-дизайн: тот самый интуитивно понятный и не требующий дополнительных пояснений интерфейс на основе пользовательского опыта.
Коротко: поисковая строка — в главном блоке по центру (не забываем правило третей), меню — в шапке сайта, фильтры по товарам - слева, спецпредложения и товары по акции — в основном блоке под поисковой строкой и так далее. Уберете корзину из левого верхнего угла — можете попрощаться с конверсией. Потому что пользователь привык к определенному расположению элементов и скорее покинет сайт, чем будет искать нужную кнопку меню.
 UX и UI — основа современного дизайна интерфейса
UX и UI — основа современного дизайна интерфейса
Фон
Максимально контрастный, хорошо подсвечивающий текст. Идеал — черный текст на белом фоне. Если буквы сливаются с подложкой, это не есть гуд.
 Всевозможные пестрые подложки остались в далеком прошлом: это давно не модно. Лаконичность и стиль рулят
Всевозможные пестрые подложки остались в далеком прошлом: это давно не модно. Лаконичность и стиль рулят
Плотность
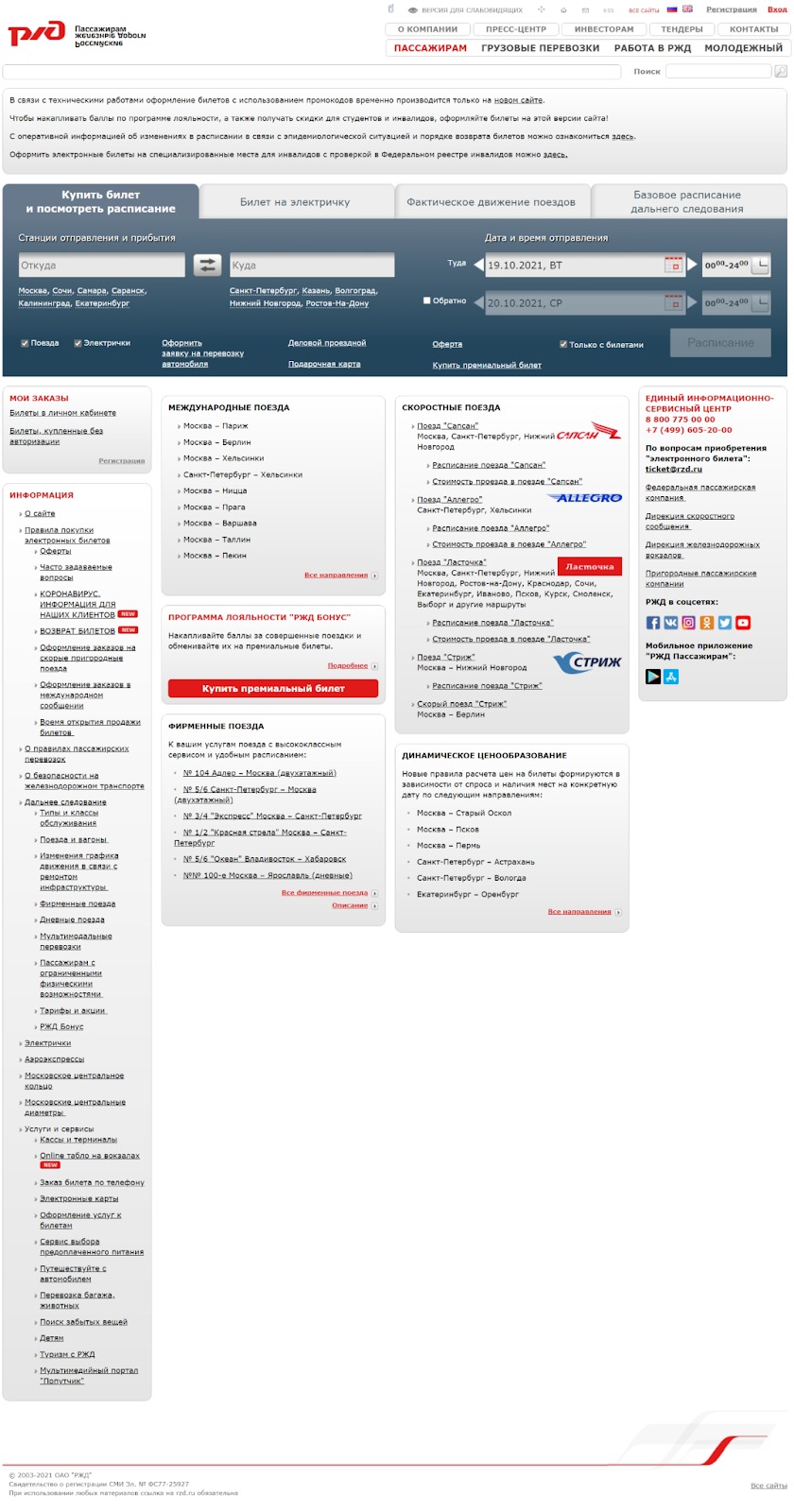
Много свободного пространства, или «воздуха», один из устойчивых трендов последних нескольких лет. Не стоит перегружать страницу текстом, многочисленными пунктами меню, всплывающими окнами и так далее. Лучше сделать больше уровней меню, чем пытаться уместить все на одном экране, как это было на старой версии сайта РЖД.
 Старую версию сайта Российских железных дорог еще долго будут приводить в пример с пометкой «так делать не надо»
Старую версию сайта Российских железных дорог еще долго будут приводить в пример с пометкой «так делать не надо»
В зоне видимости посетителя должно быть три-пять элементов с понятным назначением: купить, посмотреть, подписаться, заказать. Если контента больше, внимание посетителя рассеивается, что плохо сказывается на конверсии.
Оформление элементов
Главная
Главная страница — первое, что видит пользователь после того,как переходит на сайт. Здесь должны располагаться ключевые элементы сайта: меню, поисковая строка, уникальное торговое предложение (например, товары по акции), элементы навигации, корзина, кнопка входа в личный кабинет.
Спецпредложения могут занимать до 90 процентов площади главной страницы.Их стоит распределить по разделам: «Выгодно», «Успей купить», «Вам может понравиться» и так далее.
В футере сайта стоит продублировать контактные данные, указать реквизиты, предложения для партнеров, документы и другую информацию. Здесь же располагаются кнопки перехода в соцсети интернет-магазина.
И еще: при открытии главной человек должен сразу понимать, куда он попал.
Хорошо: логотип компании, каталог, продающие элементы.
Плохо: невнятные истории «О нас», описание структуры сайта, отсутствие коммерческих составляющих. Клиент пришел сюда с одной целью: быстро и просто купить товар, а не читать о ваших достижениях.
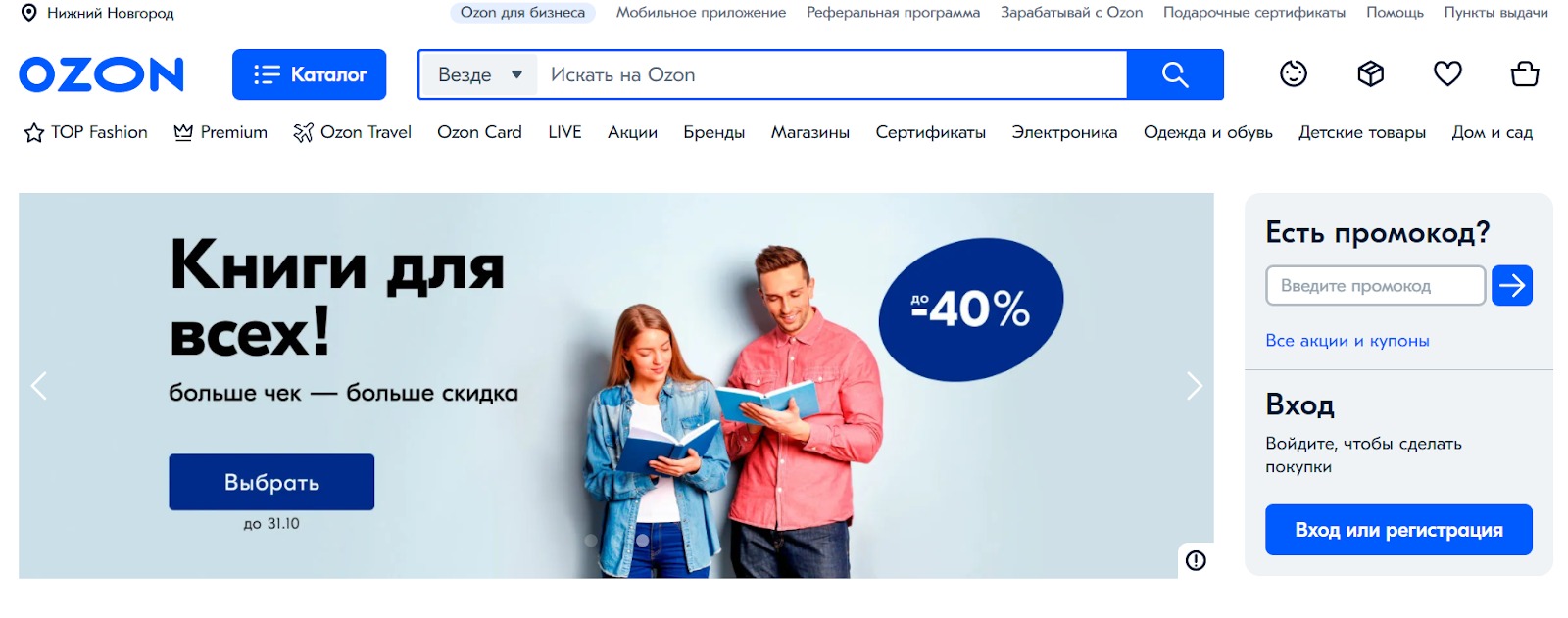
 Главная страница маркетплейса Ozon
Главная страница маркетплейса Ozon
Карточка товара
Стандартная карточка состоит из четырех основных элементов:
-
Медиа (фото, 3D-обзор, видеообзор).
-
Описание, характеристики.
-
Кнопка CTA (колл-ту-экшн, призыв к действию).
-
Цена и варианты цены с учетом скидок, акций и спецпредложений.
Фото — чем больше, тем лучше: уверяем, потенциальный покупатель просмотрит все. Описание и характеристики должны давать исчерпывающие сведения о потребительских свойствах товара. Если это одежда, укажите состав ткани, размерную сетку, фасон, коллекцию, варианты цветов.
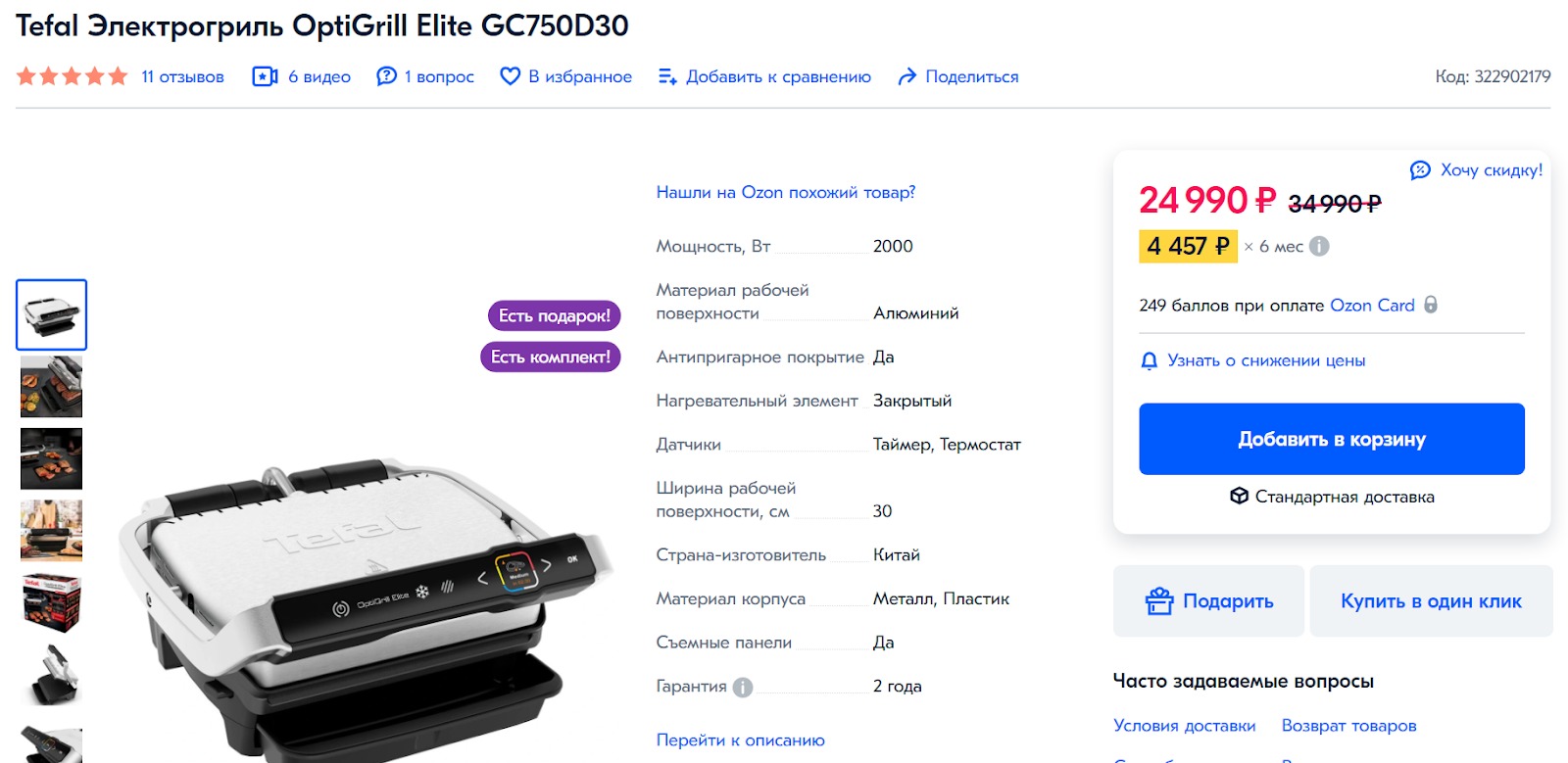
 Карточка товара на маркетплейсе Ozon
Карточка товара на маркетплейсе Ozon
Кнопка «Купить» должна располагаться в привычном месте, рядом с ценой. Кстати, формулировка «Купить» немного устарела: продажи в лоб не приветствуются в принципе. «Заказать» — уже лучше, «В корзину» — еще лучше. Можно еще сместить акцент с прямой продажи при помощи кнопок формата «Добавить в желания», «Отложить», «Подписаться на цену», «Уведомлять о скидке». Это повышает конверсию в продажу. И да: кнопка «Купить в один клик» — маст хэв в карточке товара.
Медиаконтент
Фото, видео, анимации и другой визуал должен быть хорошего качества: в высоком разрешении, снятый на профессиональную фото видео технику. Но это не все: нужно подобрать правильный фон (нейтральный или релевантный товару), ракурс, моделей, если речь об одежде.
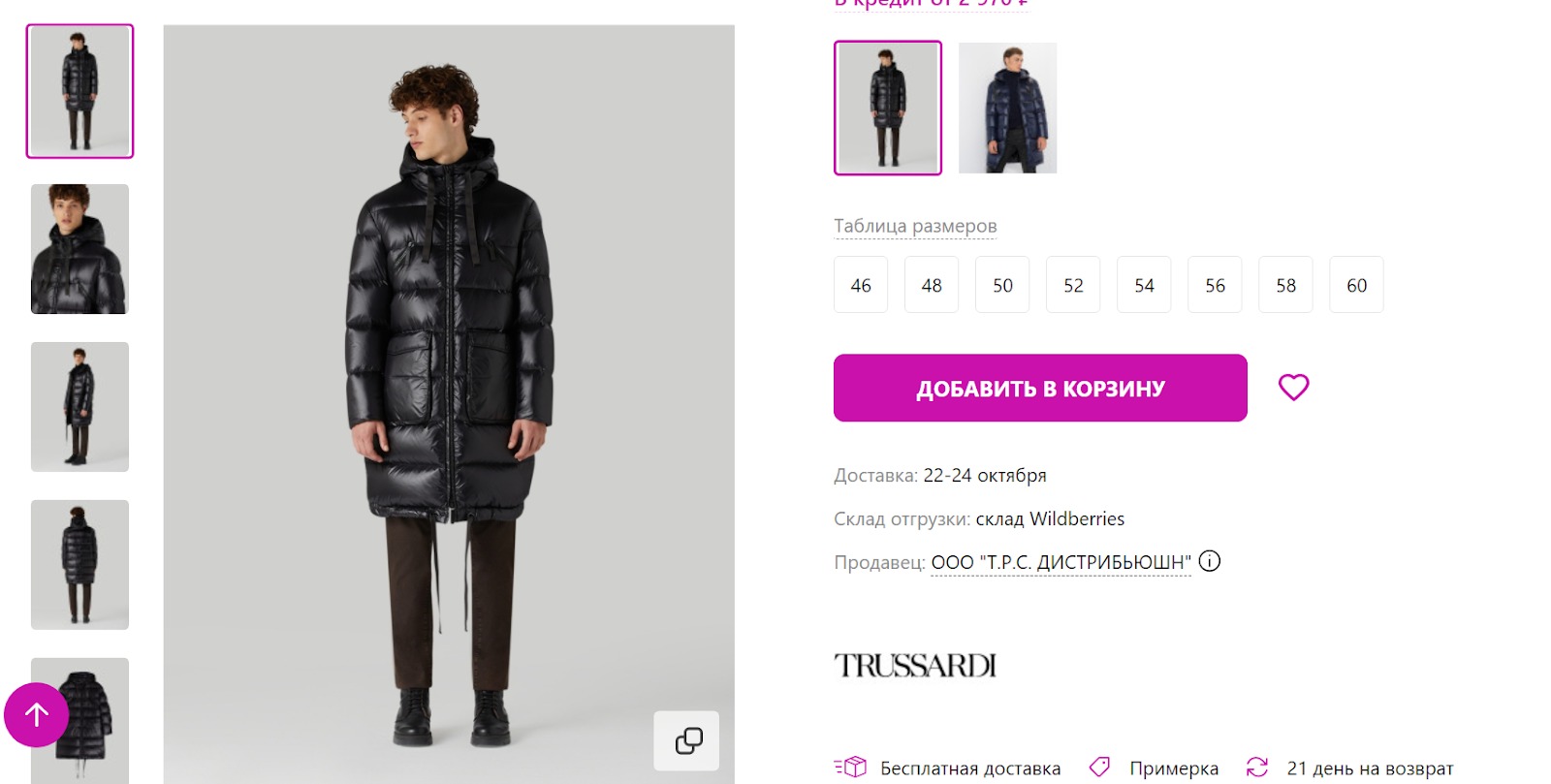
 Фото для маркетплейса Wildberries: серый фон, хорошее качество, хороший ракурс
Фото для маркетплейса Wildberries: серый фон, хорошее качество, хороший ракурс
После просмотра фото и видео у клиента не должно оставаться вопросов о том, как выглядит продукт. Если они останутся, ответы человек пойдет искать к конкурентам, которые позаботились о качестве медиа.
Кнопки CTA
Мы почти все рассказали о кнопках призыва к целевому действию в прошлых разделах: это привычное расположение, яркий цвет, правильное наименование без продажи в лоб. Добавим: после нажатия кнопки товар должен перемещаться в корзину с соответствующим уведомлением. Если после клика система вываливает меню с предложением зарегистрироваться, войти или, не дай Бог, ввести капчу, сделка сорвется почти со стопроцентной вероятностью. Через тернии можно продираться только к звездам, но никак не к покупке авторучки.
 Кнопка «Добавить в корзину» — самая яркая на странице
Кнопка «Добавить в корзину» — самая яркая на странице
Как разработать
Расскажем,где заказать и как разработать дизайн сайта. Исходим из того, что корпоративный стиль и типографика уже разработаны.
Готовый шаблон
Самый быстрый и простой путь создания сайта — использовать один из готовых шаблонов CMS для создания сайта интернет-магазина, напримерКонструктор сайтов. Фактически это готовый сайт, который нужно просто наполнить своим контентом, загрузить товары и подключить системы оплаты, доставки и так далее.
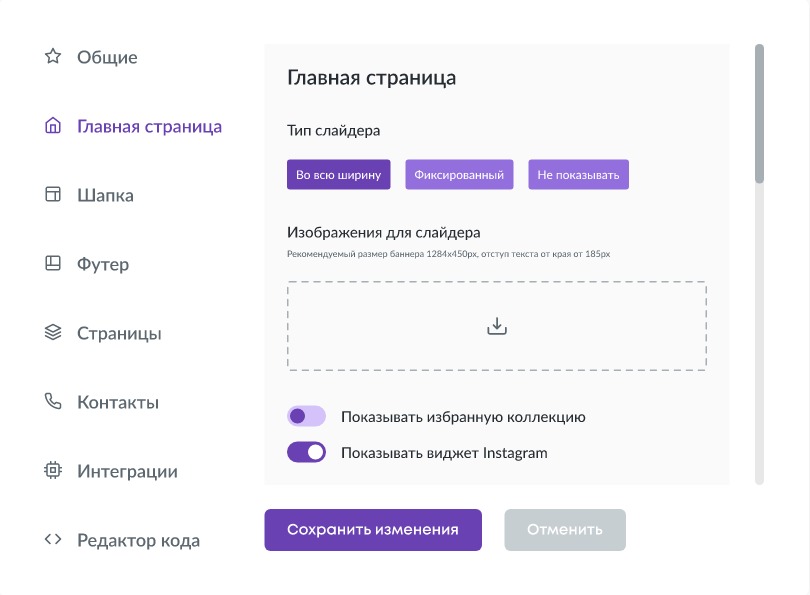
 Редактор шаблона Конструктора сайтов
Редактор шаблона Конструктора сайтов
Все, о чем мы писали выше, там уже на своих местах, остается оформить все под специфику бизнеса. Конструктор сайтов позволяет редактировать шаблон двумя способами: при помощи стороннего кода или собрать его из готовых компонентов библиотеки.
Дизайн с нуля
Популярные платформы и движки для создания интернет-магазинов позволяют не только использовать готовые шаблоны, но и создавать дизайн с нуля без привязки к чему-либо. Но в этом случае скорее всего придется обратиться к разработчикам, программистам и дизайнерам. Зато на выходе вы получите уникальный сайт.
Самописный сайт
Это когда сайт создается при помощи кода, написанного профессиональным программистом. Для большинства интернет-магазинов такое решение избыточно и неоправданно дорого. Большинство стандартных задач можно решить при помощи первых двух способов. Сайты с нуля пишутся для таких гигантов, как РЖД, «Сбер» или «М.Видео».
Итак, теперь вы знаете, как разработать дизайн сайта интернет-магазина и что при этом учесть. Компания Кактус поможет вам не только в создании сайта, но и выходе на маркетплейсы. С нами вы сможете продавать на популярных площадках централизованно, с одного склада из единого личного кабинета.


 Брендинг
ОКВЭД
Дизайн
Брендинг
ОКВЭД
Дизайнсайта Кибербезопасность Онлайн-
касса Ниша Меню
сайта Конструкторы Юзабилити Новые посты каждый день! Telegram-канал
для селлеров
по статье