Даже не специалист знает, что интерфейс интернет-магазина должен быть простым, удобным и интуитивно понятным. Но звучит как-то абстрактно. Разбираем, что конкретно это значит, в новой статье азбуки e-commerce.


Что такое интерфейс
Интерфейс — все, что вы видите на экране компьютера или мобильного устройства и что помогает взаимодействовать с сайтом. Меню, картинки, поисковая строка, окна чата, кнопки — все это части интерфейса.
Через интерфейс мы управляем не только ПК или смартфоном. Кнопки и экран вашей микроволновки — тоже ее интерфейс. Руль, селектор КПП и педали автомобиля — тоже.
Что значит простой интерфейс
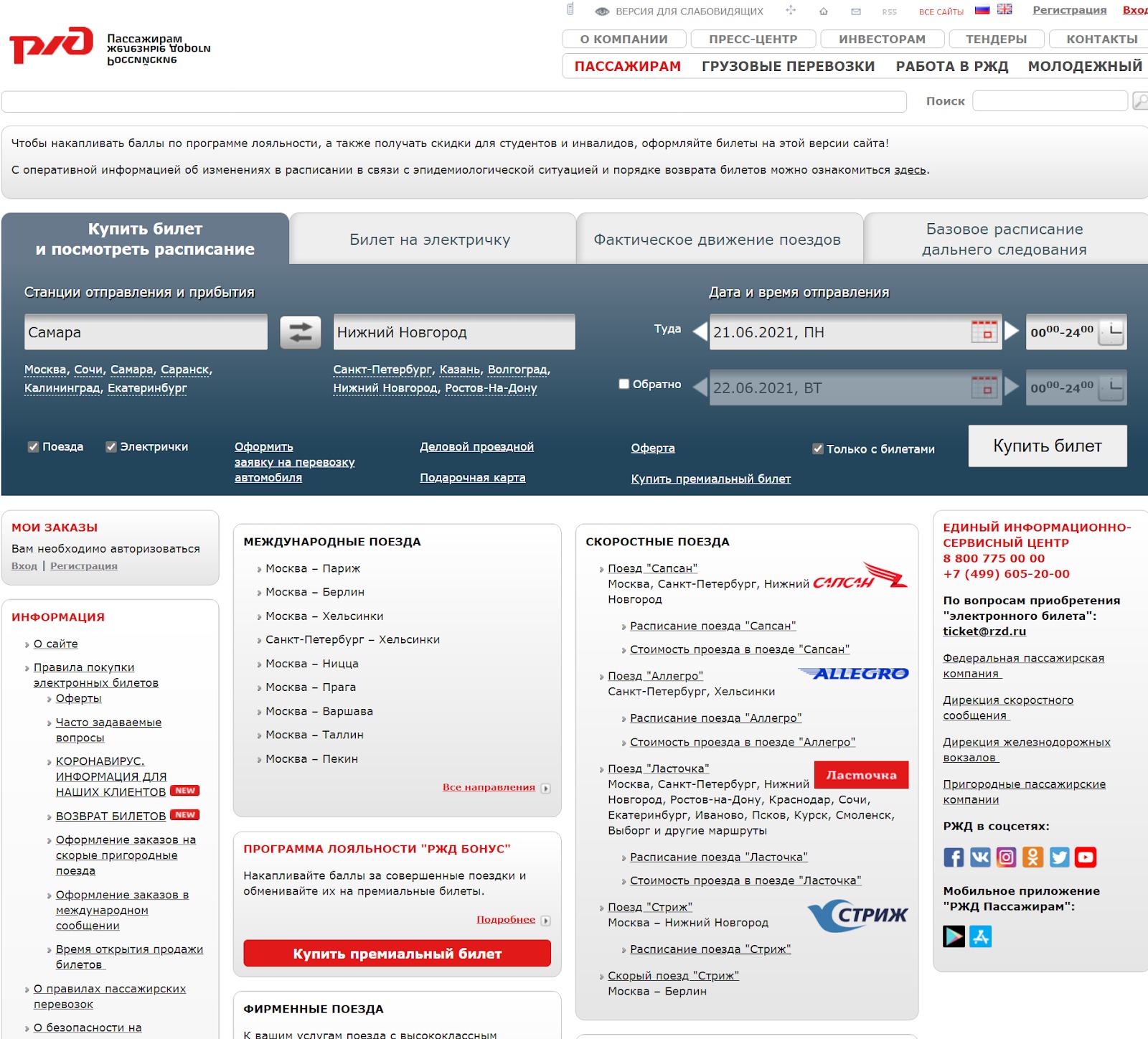
Простой — значит не перегруженный функционалом. Пользователь хочет, чтобы на сайте интернет-магазина были две-три простые кнопки, позволяющие максимально быстро решить его задачу: купить товар. Раньше многие сайты имели избыточное меню: куча непонятных кнопок, ненужных и бесполезных разделов. Посмотрите, например, на старую версию сайта РЖД. Ее часто приводят в пример разработчики веб-интерфейсов.
 Старая версия сайта РЖД
Старая версия сайта РЖД
Такое ощущение, что разработчики даже не думали об удобстве пользователя. Просто запихали в один экран все, что можно и нельзя. Здесь и информация для инвесторов, рядом — вакансии РЖД, ниже вообще винегрет из разделов: тут и коронавирус, и динамическое ценообразование (что это и зачем?), и информация о фирменных поездах в двух местах. Ну и никуда без противодействия коррупции и версии для слабовидящих. Все это расположено хаотично и без какой-либо логики.
Именно поэтому старый сайт РЖД еще долго будут приводить как пример уровня «так делать не надо». Такой интерфейс простым не назовешь.
Сейчас у «Российских железных дорог» все куда проще.
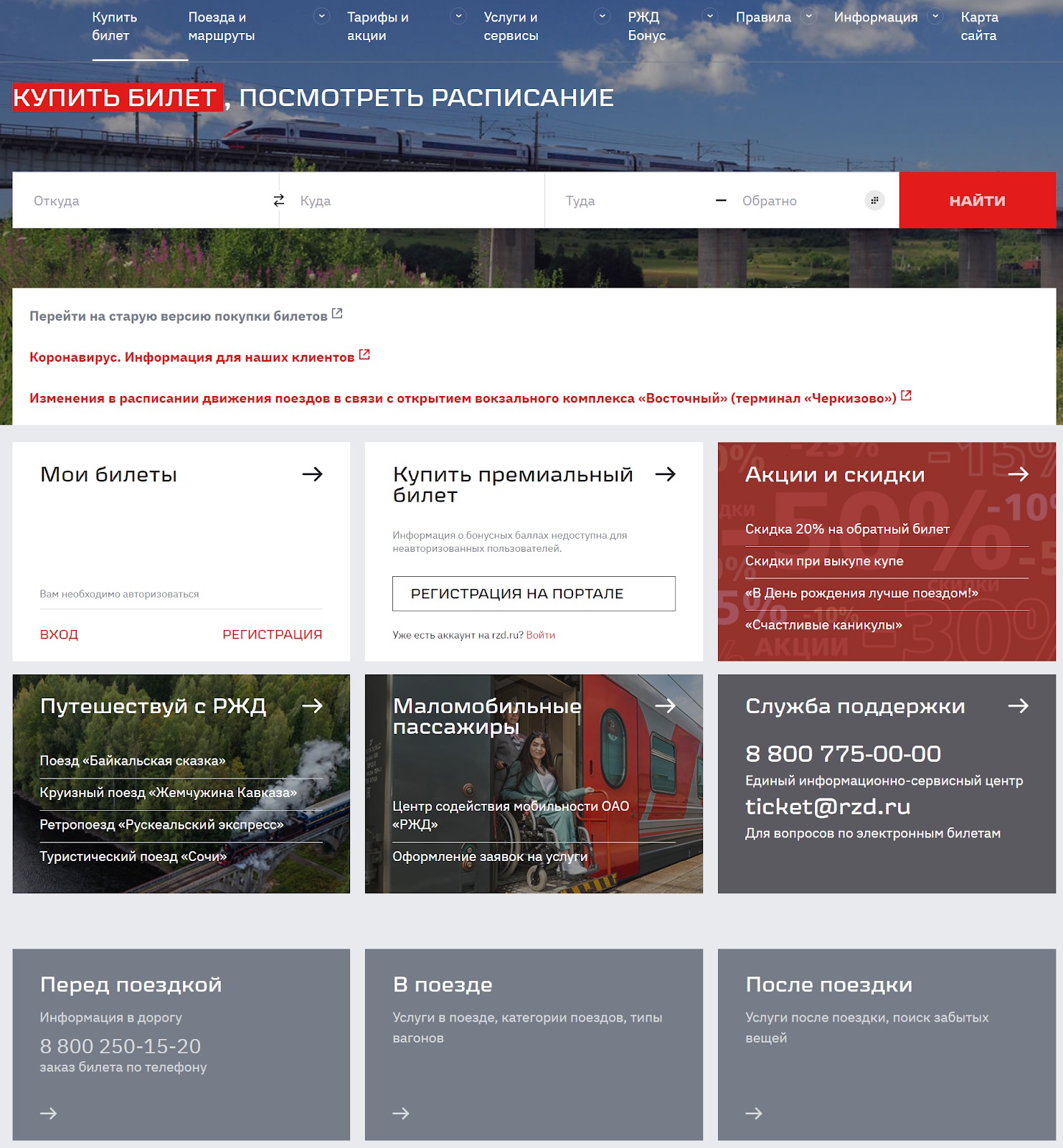
 Текущая версия сайта РЖД
Текущая версия сайта РЖД
Тоже не идеал, но уже приемлемо. Важные пункты («Купить билет», «Найти маршрут») сделаны красными и большими, блоки расположены по принципу золотого сечения. Да и самих разделов намного меньше, что упрощает интерфейс и делает его легким для восприятия.
Что означает интуитивно понятный интерфейс
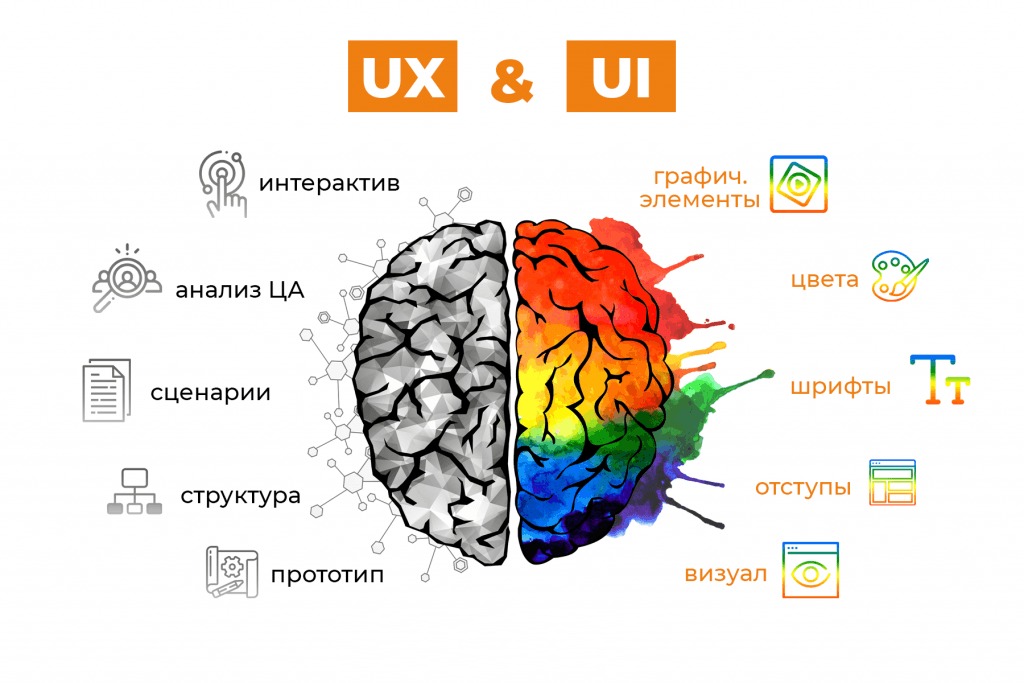
Вы замечали, что интерфейсы всех современных интернет-магазинов примерно одинаковы? Так сделано потому, что они построены на основе пользовательского опыта. На языке специалистов это называется UX — user experience. Покупатели уже привыкли, что слева всегда будет каталог товаров, посередине — строка поиска, в нижнем левом углу — окно чата, кнопка «Купить» всегда красная и так далее.
На какой бы сайт ни попал человек, он быстро ориентируется на основе своего прошлого опыта. Это и есть интуитивно понятный интерфейс. Попытки сделать его суперуникальным и непохожим на другие, скорее всего, обречены на провал: это все равно что сделать машину с квадратным рулем посередине, спидометром на потолке и заливной горловиной бензобака под капотом.
Благодаря пользовательскому опыту к современной технике не нужна инструкция по эксплуатации. Когда автор этой статьи покупал свой первый кнопочный телефон, к нему прилагался мануал размером с «Анну Каренину». Сейчас — только общая информация формата «не употреблять в пищу» и «не утилизировать вместе с бытовыми отходами».
Итак, интуитивно понятный интерфейс — это интерфейс, привычный для пользователя на основе его предыдущего опыта. У него есть минус: для новых пользователей совсем без опыта подход не сработает. Поэтому сейчас разрабатываются системы zero UI для пользователей с нулевым опытом. Это, например, голосовые помощники.
Интерфейсы интернет-магазинов и других сайтов сейчас разрабатывают не программисты и веб-дизайнеры, а UX-специалисты.
 Интуитивно понятный интерфейс — интерфейс, привычный для пользователя на основе его предыдущего опыта
Интуитивно понятный интерфейс — интерфейс, привычный для пользователя на основе его предыдущего опыта
Что значит удобный интерфейс
Скорость взаимодействия — один из главных критериев удобных онлайн-покупок. Человек купит товар там, где быстрее. Есть негласное правило трех кликов: любая покупка должна совершаться тремя нажатиями кнопки мыши или в три шага на смартфоне.
Скорость покупки упирается в четыре фактора:
-
Скорость загрузки сайта. Каким бы дружелюбным ни был интерфейс, если документ долго грузится, пользователь покинет страницу.
-
Удобство поиска товара. Для этого есть свои инструменты: фильтры, облако тегов, поиск на сайте.
-
Удобство оплаты. Нужно предусмотреть возможность расплатиться любым способом: банковской картой, наличными, через платежные системы. Если система запоминает данные карты, это плюс.
-
Скорость оформления доставки. Должны быть все виды: самовывоз, курьерская доставка, доставка в ПВЗ или постаматы.
Путь от попадания на сайт до покупки тоже основан на UX. Последовательность шагов покупки является шаблонной для всех интернет-магазинов. Сначала поиск товара, потом оплата и только затем — оформление доставки. Это называется Customer Journey Map — путь пользователя. Он должен быть максимально коротким, удобным и опять же привычным. Интуитивно понятным, простите.
Отдельная боль и вопрос, на котором сломаны тысячи копий: давать возможность купить товар без регистрации или сделать ее обязательной? Безусловно, обязательная регистрация усложняет интерфейс. Поэтому, если без нее никак, сделайте процесс максимально простым и быстрым. Адреса электронной почты вполне достаточно.
Надеемся, статья была полезной. Ваш Кактус.