Что такое CTA
Это призыв к действию (Call To Action), реализованный в тексто-графической форме, который мотивирует пользователей сайта совершить целевое действие — купить, скачать, узнать подробности, подписаться и т.д. CTA встречаются абсолютно на всех типах сайтов — в интернет-магазинах, маркетплейсах, посадочных страницах, социальных сетях и электронных рассылках. Мотивационные послания представляются как тексты, тексты на кнопках или же изображения с призывом к действию.

 Кнопка — классический CTA-элемент
Кнопка — классический CTA-элемент
Критерии эффективного призыва к действию
Чтобы CTA в итоге сработал, он должен быть оформлен по определенным правилам.
-
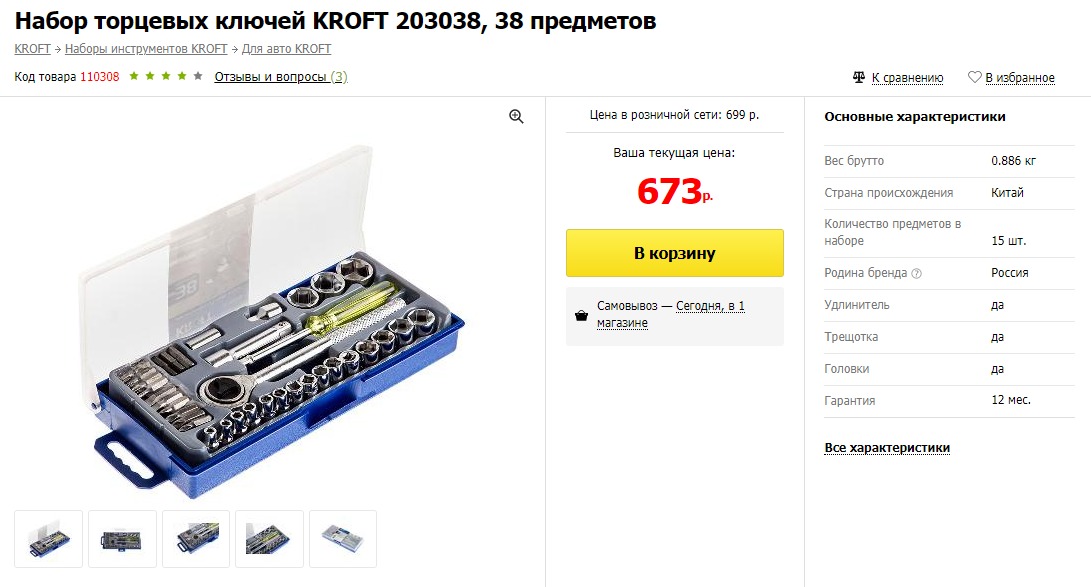
Понятность. Пользователь должен однозначно понимать, что будет после того, как он перейдет по ссылке в тексте, кликнет на картинку или же нажмет на кнопку. Самые лучшие призывы — лаконичные. Это «Купить», «Скачать», «Подписаться» и т.д. Напротив, кнопки типа «Согласен» или «Вперед» могут запутать пользователей.
 Понятная желтая кнопка, не имеющая в данном случае разночтений
Понятная желтая кнопка, не имеющая в данном случае разночтений
-
Заметность. Этот фактор определяется совокупностью цветовой гаммы, размером и размещением элемента, содержащего CTA. Судите сами — если ссылка сделана 10-м кеглем, ее не заметит большинство пользователей. Логично, что диджитал-специалисты, которые создают сайт, стараются делать CTA в наиболее заметном месте, крупным кеглем и в ярких цветах. Кнопка и иллюстрация, как вы понимаете, всегда будет выигрышнее, нежели просто текстовая ссылка.
 Вы тоже первой увидели оранжевую кнопку «Заказать»?
Вы тоже первой увидели оранжевую кнопку «Заказать»?
-
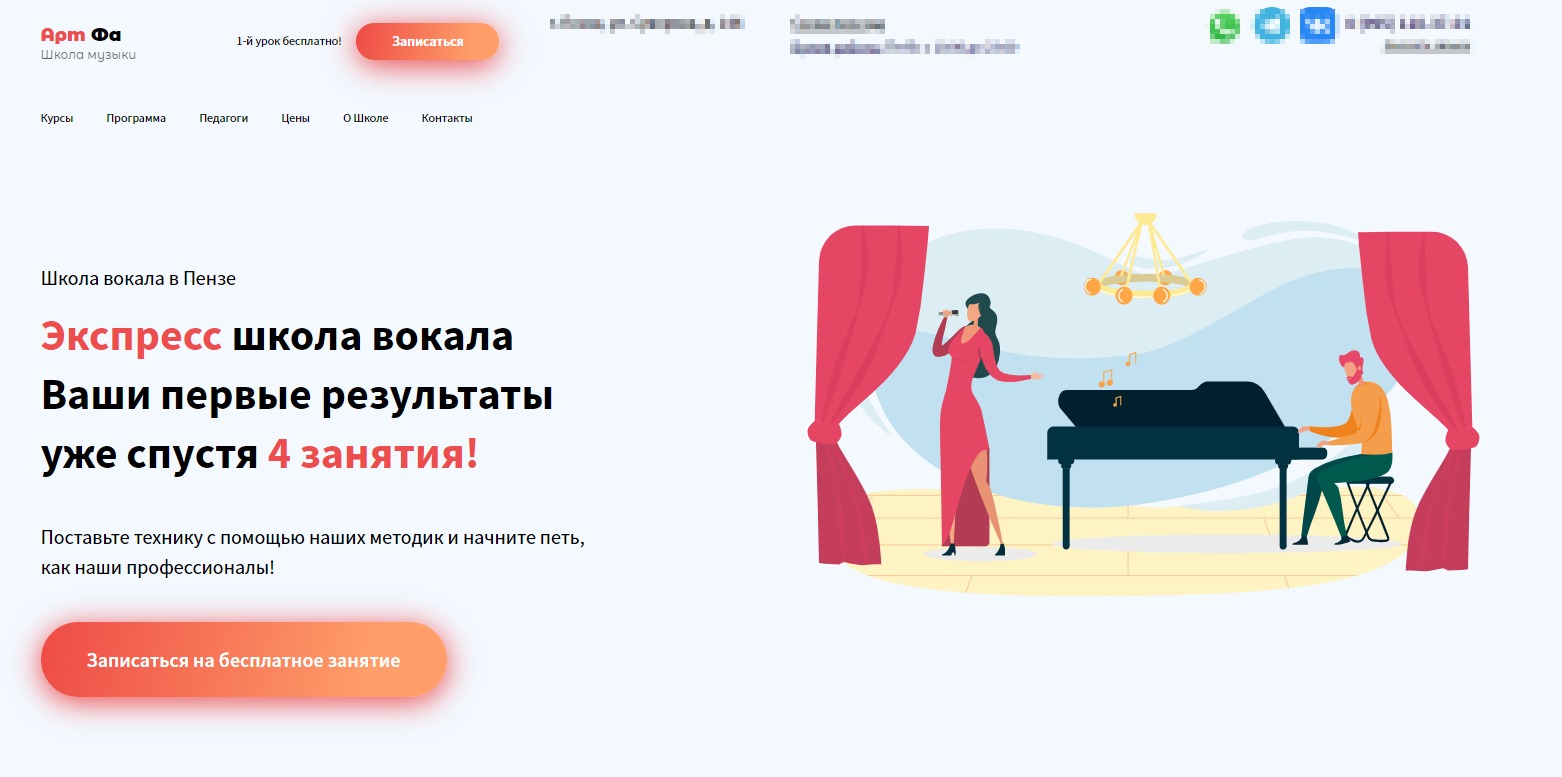
Размещение в пространстве сайта. Исследования движения глаз, проводимые несколько лет назад, показали, что страницы с малым количеством текста лучше всего делать по Z-образному принципу. Сюда оптимально вписываются первые экраны лендингов или главных страниц продающих сайтов.
 CTA усилен вечным словом «бесплатное»
CTA усилен вечным словом «бесплатное»
-
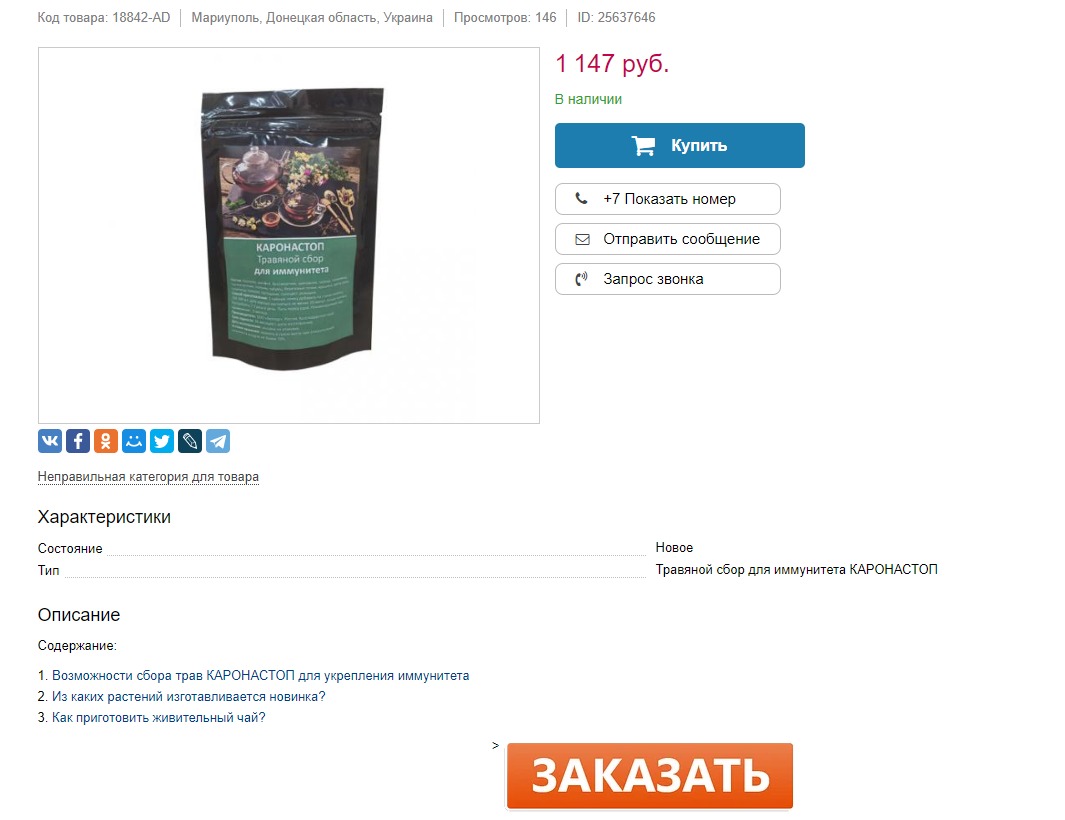
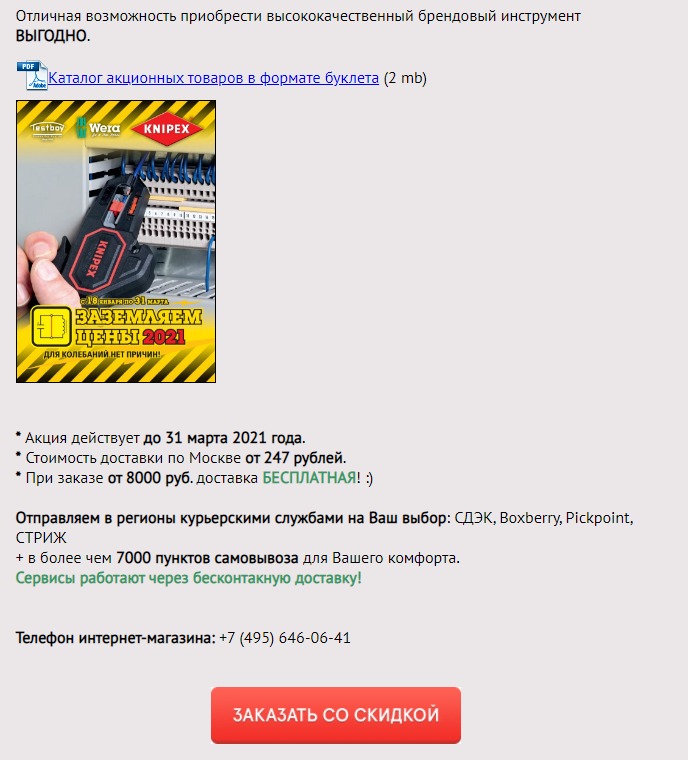
Ограниченные сроки / объемы товаров. Когда клиент должен совершить целевое действие не через неделю или через день, а здесь и сейчас, CTA должно показывать, что на долгие раздумья времени нет: «Купить со скидкой 25% до 4 августа».
 Заказывайте со скидкой! Обратили внимание, что тут в качестве не очень удачного CTA есть ссылка на каталог товаров?
Заказывайте со скидкой! Обратили внимание, что тут в качестве не очень удачного CTA есть ссылка на каталог товаров?
-
Комбинирование CTA в рамках одного сайта. Это делается для того, чтобы разнести приоритеты и показать иерархию разных призывов к действию. Например, первостепенный призыв — «Записаться на курс», второстепенный — «Подписаться на рассылку», а третьестепенный — «Получить чек-лист по оценке интернет-магазина». Первый из них будет самым ярким и крупным, а дальше — по убыванию. Благодаря этому можно будет фокусировать пользовательское внимание на нужных элементах в заданной последовательности.
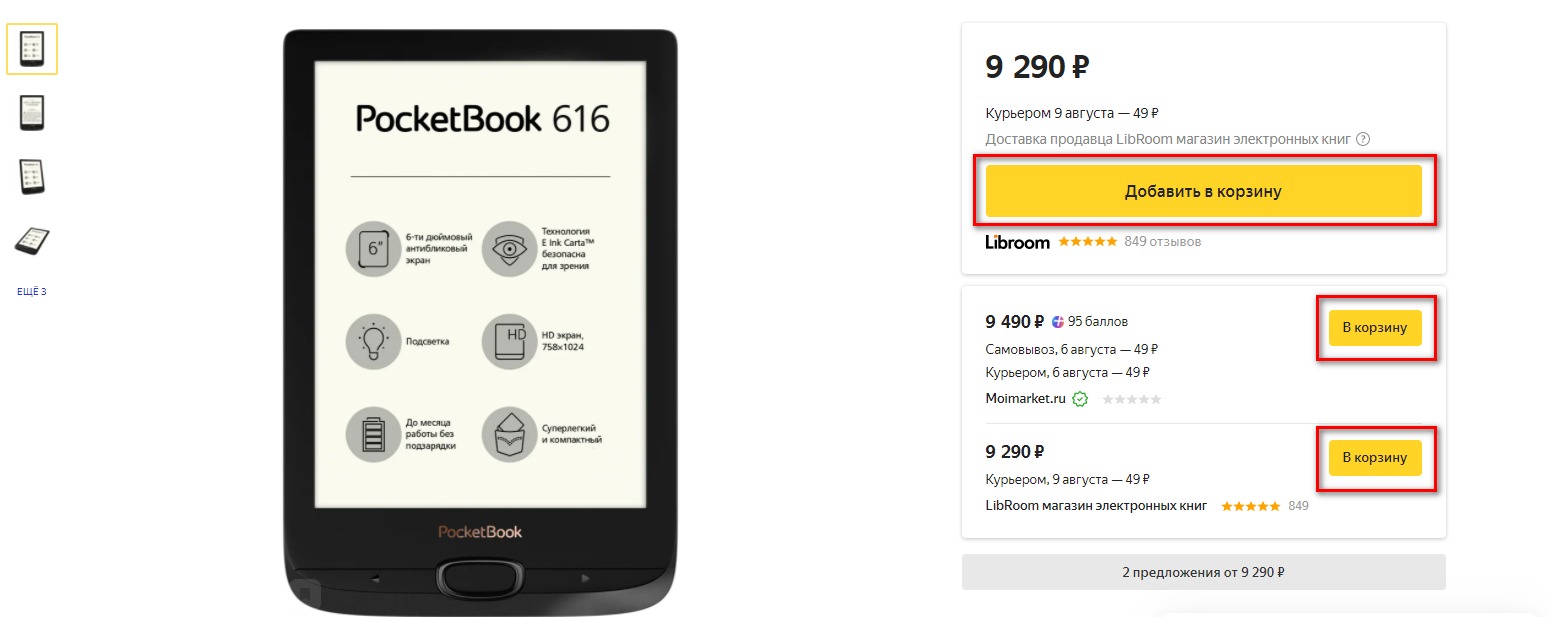
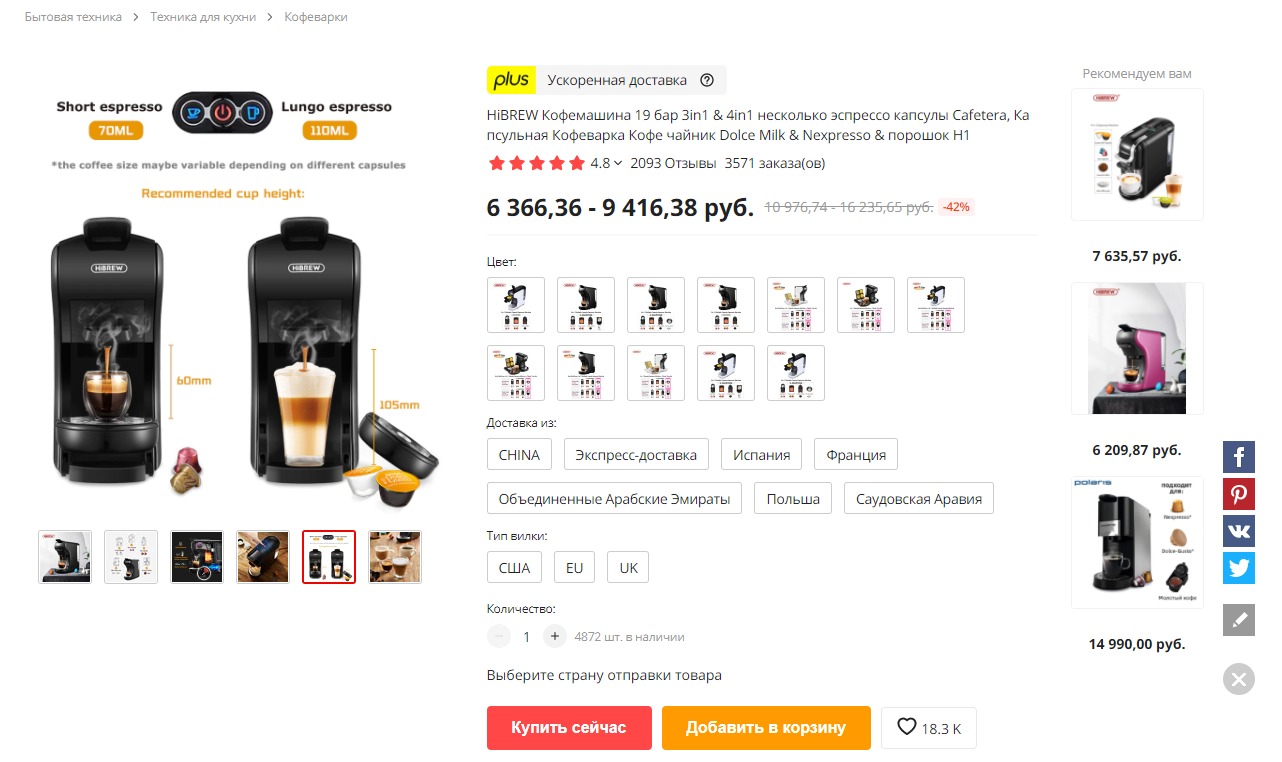
 AliExpress — классический пример множественных CTA на одной странице. Здесь кнопки равны по размеру, но «Купить сейчас» выполнена в красном цвете и первой привлекает внимание
AliExpress — классический пример множественных CTA на одной странице. Здесь кнопки равны по размеру, но «Купить сейчас» выполнена в красном цвете и первой привлекает внимание
-
Использование временных ограничений, триггеров и экспрессивно-окрашенной лексики. «Купить сейчас», «Мгновенно получить», «Записаться на курс своей мечты». Попадающее в ЦА по своему тону CTA будет более привлекательным для потенциальных покупателей.
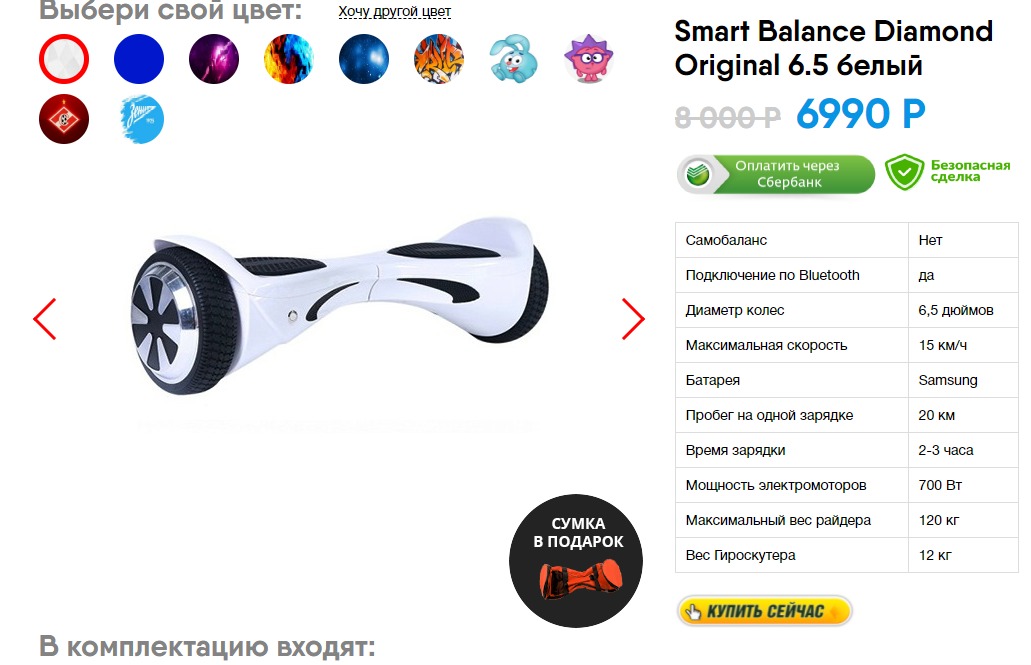
 Покупайте девайс сейчас, потому что цена снижена. Только кнопка мелковата, не так ли?
Покупайте девайс сейчас, потому что цена снижена. Только кнопка мелковата, не так ли?
-
Содержание выгоды для клиента. Покупатель должен точно представлять, что именно он получает от вас и почему именно вы. То есть при разработке призывов к действию нужно учитывать, как мы покажем ценность, пользу, ваши акции и скидки. Например, «Купить со скидкой 7% и чехлом в подарок».
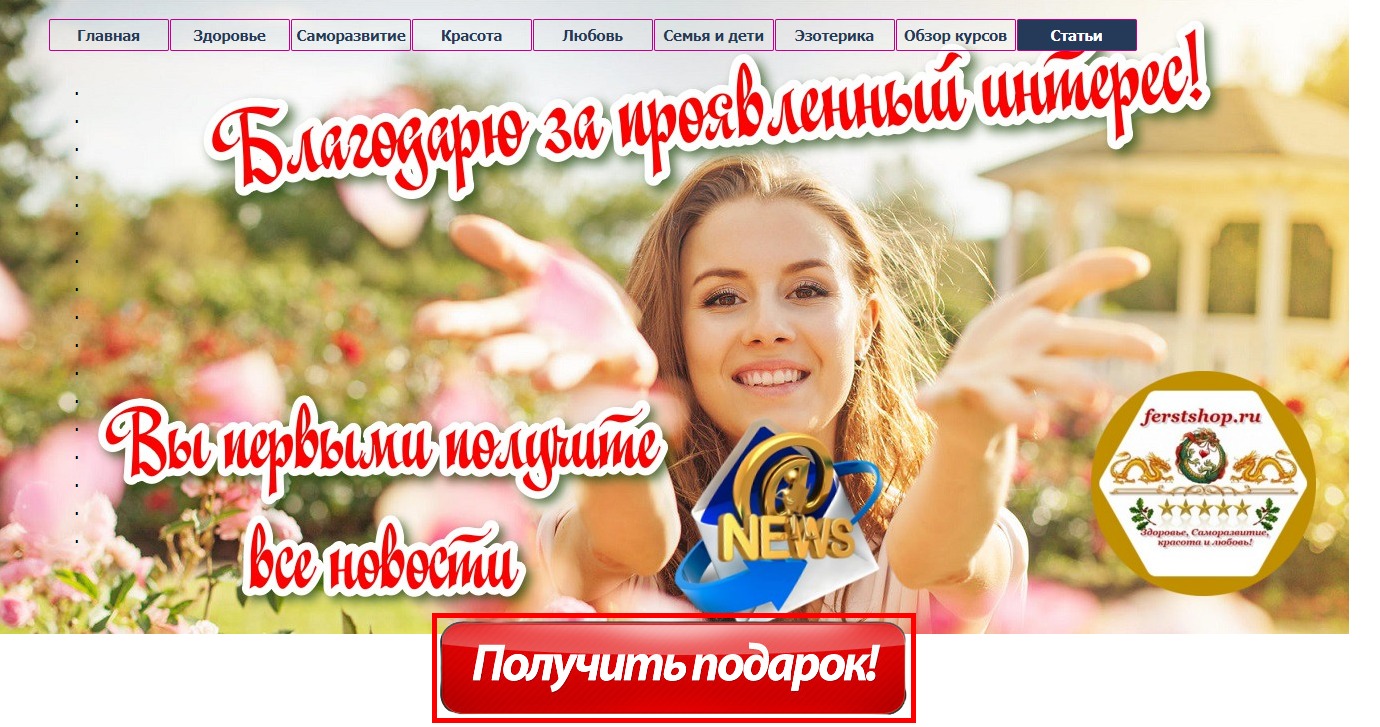
 Получать подарки всегда приятно. Кнопка при наведении дополнительно выделяется красной рамкой
Получать подарки всегда приятно. Кнопка при наведении дополнительно выделяется красной рамкой
-
Модификация CTA. Можно создавать анимированные кнопки, интегрировать таймер обратного отсчета, мигающие стрелки и подвижные элементы сайта. Все эти моменты играют дополнительную роль в мотивации пользователя совершить целевое действие (см. изображение выше).
Очень важно понимать, что универсального CTA нет и быть не может. Его разработка и эффективность действия — это результат грамотно проведенных маркетинговых исследований и работа программиста, верстальщика, копирайтера и UX-специалиста. Более того, сделать сразу же работоспособный CTA почти нереально, нужно постоянно тестировать дизайн, размер, размещение, текст и соотношение с остальными элементами сайта.
Целевые действия в CTA
-
Регистрация или подписка на рассылку (кнопки «Зарегистрироваться и «Подписаться»). Нажатие на них ведет на страницу ввода пользовательских или платежных данных, а также на страницу подписки на электронную рассылку).
-
Добавление товара в корзину. Кнопка «Добавить в корзину» или «В корзину» с небольшими вариациями встречается абсолютно в любом сайте интернет-магазина. Эта кнопка предваряет процесс покупки — не происходит перехода на новую страницу, просто пользователь получает уведомление о добавлении товара в корзину.
-
Запрос информации — «Подробнее», «Узнать подробности». Такой призыв имеет функцию тизера — вы не раскрываем все подробности, они будут только после нажатия на кнопку.
-
Скачивание файлов. Кнопка «Скачать» сама по себе очень абстрактна и понятна только в определенном контексте. Скачать можно видео или мобильное приложение, прайс-лист или же чек-лист.
Очевидно, что целевое действие определяет, куда попадет пользователь:
-
На ту же страницу с измененным статусом действия.
-
На новую страницу, где, возможно, придется ввести данные или что-то подтвердить
-
Форму захвата во всплывающем окне.
Самое важное, чтобы пользователь в любой момент времени понимал, что он должен сделать, что после этого произойдет и что делать дальше. И, конечно же, призывов к действию должно быть разумное количество. Сколько точно, показывает только тестирование, но понятно, что 5-10 призывов, например, в лендинге — это скорее нормально, а 20-30 — чересчур.

по статье