Создание опыта взаимодействия в электронной торговле (UX, user experience) означает детальное изучение действий (и даже мыслей) пользователей, чтобы он не говорил слова «не заставляйте меня думать» в процессе совершения покупок.

В 2018 году компания OptinMonster провела исследование, в котором для нас важен этот отрывок:
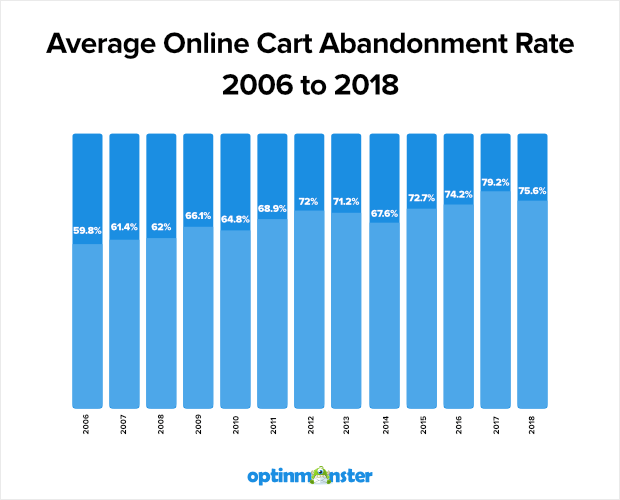
«Средний показатель брошенных корзин немного снизился в 2018 году (по состоянию на третий квартал). В настоящее время он находится на уровне 76%. Это значит, что 76 из 100 покупателей просто бродят по сайту и кликают и чаще всего – подальше от своих корзин».
 Средний показатель брошенных корзин с 2006 по 2018 год
Средний показатель брошенных корзин с 2006 по 2018 год
И тут встает вопрос – а все ли в порядке с точки зрения UX в таких интернет-магазинах?
Что беспокоит владельцев интернет-магазинов
Если поговорить с руководством интернет-магазинов, где дела обстоят не так, как хотелось бы, обнаружится следующее:
- Постоянные тревоги по поводу работоспособности веб-ресурса и отдельных его частей (например, «сломанная» козина сводит на нет все усилия по работе над сайтом). А вот умная корзина сама решает все вопросы, связанные с клиентскими заказами.
- Низкая или даже нулевая конверсия: на сайте есть аудитория, но никто не доходит до стадии покупки или даже оставления своих контактных данных.
- Высокая стоимость затрат в расчете на клиента, который единожды сделал покупку и больше не возвращался.
- Несмотря на то что обслуживающий персонал знает, какой контент и какие функции выполняет на сайте, пользователи сообщают, что не могут найти нужную информацию и банально купить товар (не понимают, как найти, выбрать нужные параметры и даже необходимое количество товара).
- Общение с потенциальными покупателями и их вывод на покупку занимает неадекватно много времени.
В качестве «обезболивающего» как раз и выступает правильная работа с пользовательским опытом в ecommerce.
Зачем UX на сайте интернет-магазина
В общем можно выделить две больших причины.
Плохой UX – сигнал для пользователей покинуть сайт...
Какие бы классные товары не были представлены в интернет-магазине, почти 30% посетителей не выдержат и уйдут из-за неясного, сложного или долгого оформления покупки.
Если форма оформления заказа имеет больше восьми полей и там легко сделать ошибку (нет автоподстановки или выпадающих списков), это негативно отражается на числе дошедших до конца заполнения формы.
Да, есть пользователи, которые могут потратить 30-40 минут (!) только на процесс покупки. Но если прямые конкуренты интернет-магазина предлагают более удобные способы покупки, он выберет их, даже если у тех товары будут дороже.
Мы рассказали лишь об одном негативном аспекте. Есть более серьезные моменты:
- необходимость обязательной авторизации на сайте;
- отсутствие или нечеткое прописывание цен;
- постоянные проблемы работоспособности сайта;
- недостаточное обеспечение безопасности при совершении денежных операций на сайте.
Те интернет-магазины, которые хотят успешно продавать, особенно в нынешних реалиях, должны уделить внимание устранению этих моментов.
… а хороший UX – причина хорошей конверсии и лояльности покупателей
Даже в рунете, не говоря о западных блогах digital-компаний, написаны сотни статей на тему пользовательского опыта, к нему при построении интернет-магазинов подходят в последнюю очередь.
UX – не просто «сделать хорошо пользователю». Здесь и всестороннее исследование, составление CJM (карты путешествий пользователя), юзабилити и сплит-тестирование. Да, это дорого, но многократно окупается в перспективе.
У каждого есть свой список интернет-магазинов, где мы часто покупаем. Спросите себя, почему год от года вы остаетесь их клиентами? Наверняка в голове возникнут мысли не только о ценах, но и удобстве работы.
Что дает интернет-магазину хорошо проработанный UX
Подсказывает пользователю, куда он попал
Попавший на сайт человек должен практически мгновенно понять, где он оказался. Если прошло более трех секунд, а понимания нет, это беда для владельца. Вероятно, пользователь уйдет смотреть другие сайты, а то и вовсе закроет текущую страницу.
Прежде всего нужно дать человеку информацию, которую он может и должен видеть конкретно на этой странице (на ее первом экране).
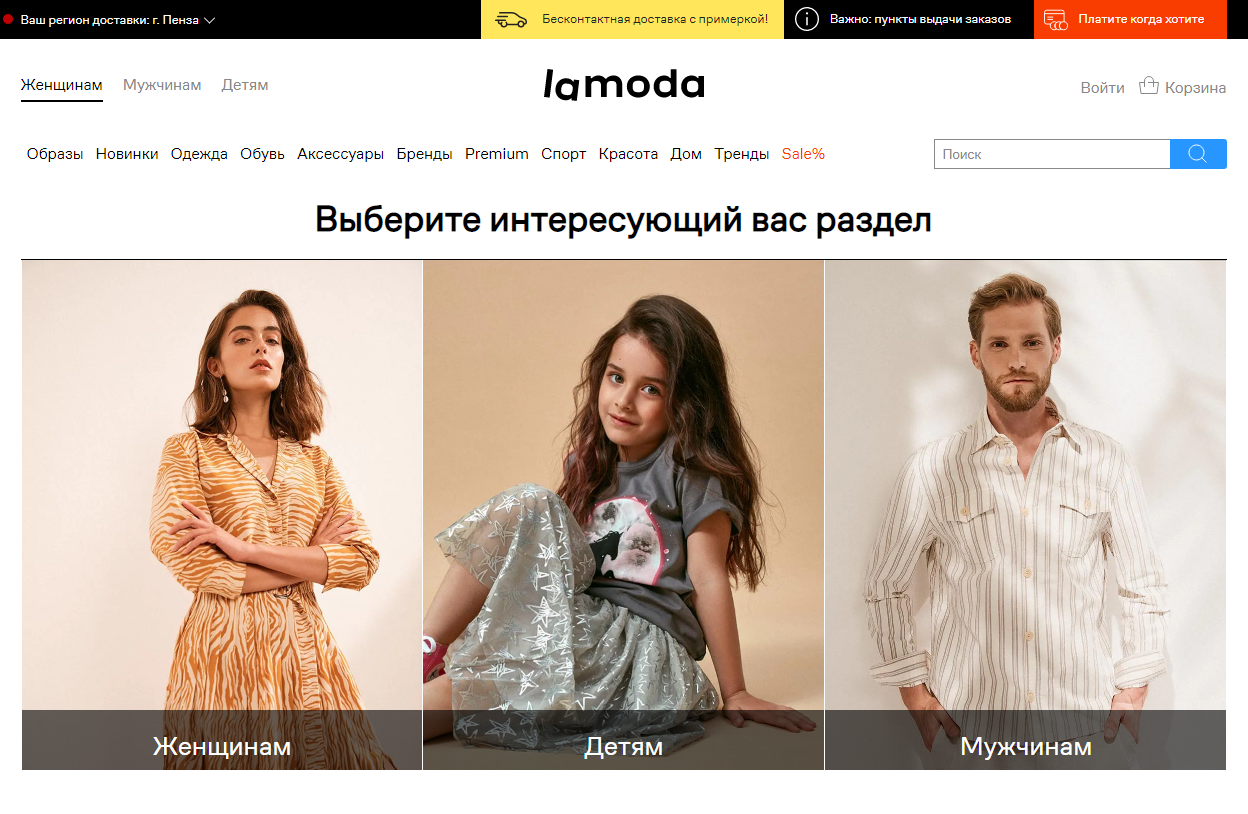
 Хороший пример – главная страница «Ламоды». Сразу понятно, что это за интернет-магазин, каким сегментам ЦА адресованы его товары
Хороший пример – главная страница «Ламоды». Сразу понятно, что это за интернет-магазин, каким сегментам ЦА адресованы его товары
Значок сайта (favicon) должен быть уникальным, да и в принципе быть: представьте, что у пользователя открыто 10-20 вкладок в браузере. Как он быстро найдет ваш сайт? Правильно, по «фавиконке»!
Отдельно стоит сказать про всплывающие окна (pop-up). Если к вам приходит человек и за 10 секунд получает подряд два или три всплывающих окна, такой сайт хочется покинуть как можно быстрее. И неважно, говорите ли вы там о классных новинках или больших скидках. Здесь либо надо менять тайминг всплывающих окон, либо подумать, а нужны ли они вообще.
Помогает найти нужный товар
Итак, пользователь осознал, где он находится и какие товары может приобрести. Один раз и хорошо сделанный поиск – чуть ли не самая главная «фишка» вашего интернет-магазина, как по части UX, так и приемлемых продаж.
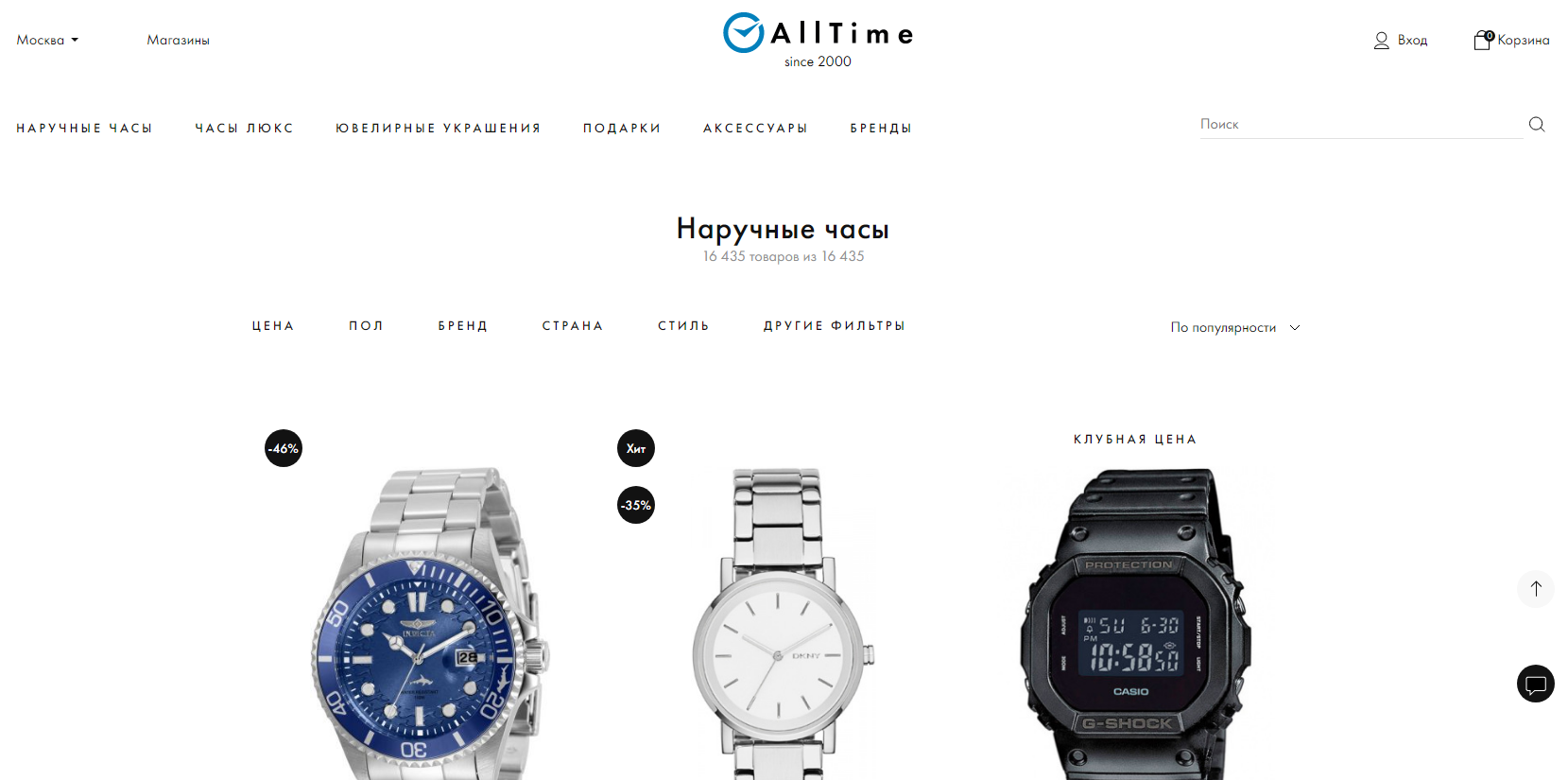
Традиционно поиск размещается в верхней части страницы, с правой стороны:
 Пример верхнего правового размещения строки поиска
Пример верхнего правового размещения строки поиска
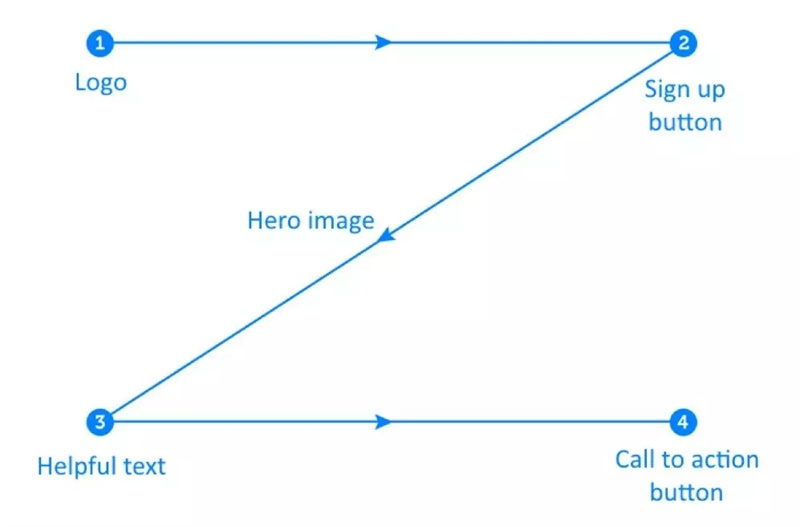
Такая рекомендация связана с исследованиями вопроса. У пользователей есть так называемый Z-образный паттерн сканирования информации:
 Максимум внимания – верхней части страницы. Затем взгляд переходит от верхнего левого в правый верхний угол, после чего в нижний левый, а затем в правый нижний угол
Максимум внимания – верхней части страницы. Затем взгляд переходит от верхнего левого в правый верхний угол, после чего в нижний левый, а затем в правый нижний угол
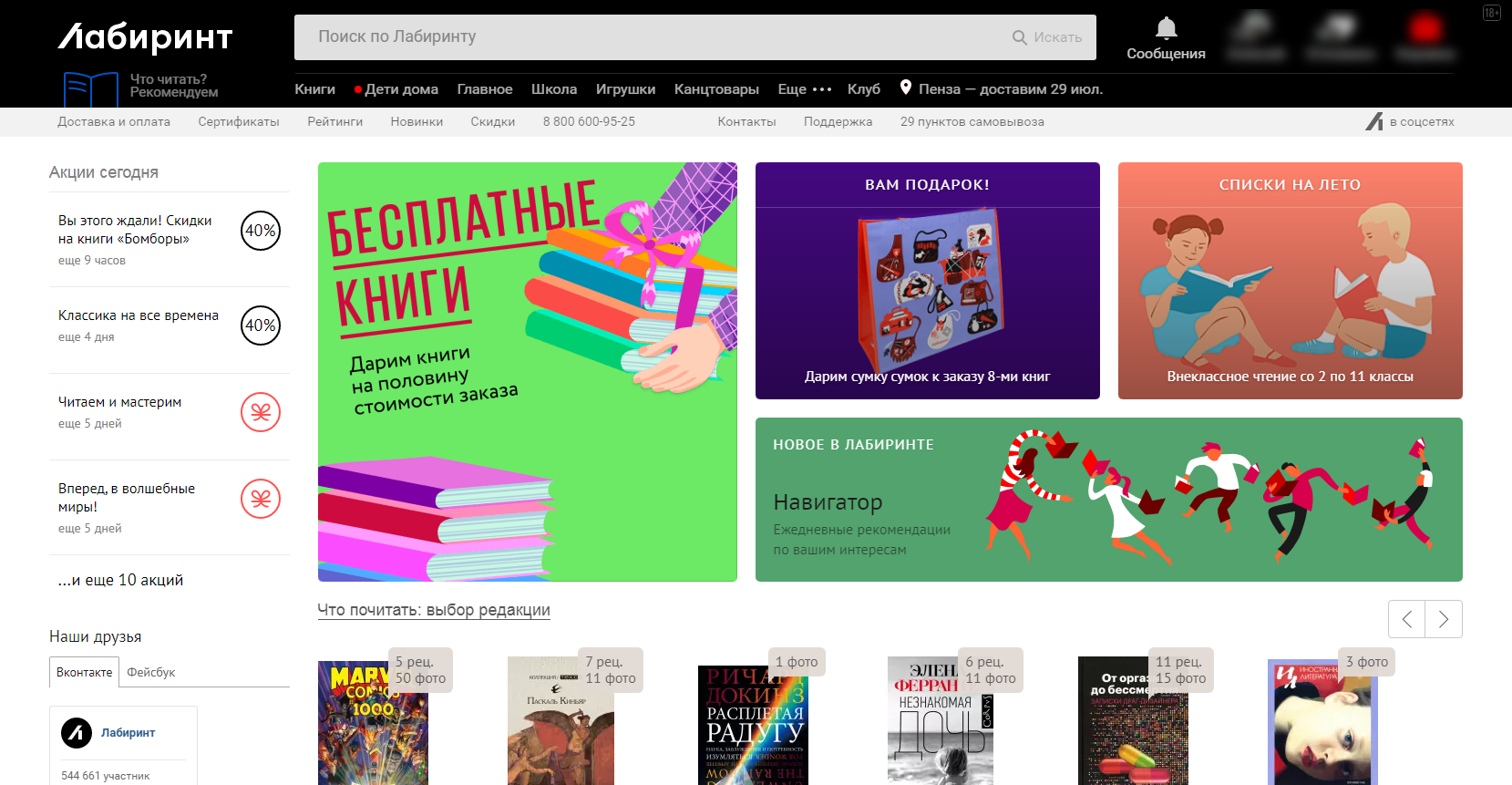
К слову, сейчас можно встретить большое число сайтов, где поиск центрирован в верхней части страницы и представлен полноценной строкой:
 «Лабиринт» – пример магазина с центрированным поиском
«Лабиринт» – пример магазина с центрированным поиском
Организует предсказуемый и «умный» поиск
Факт расположения поиска на видном месте сегодня является не преимуществом, а стандартом по умолчанию.
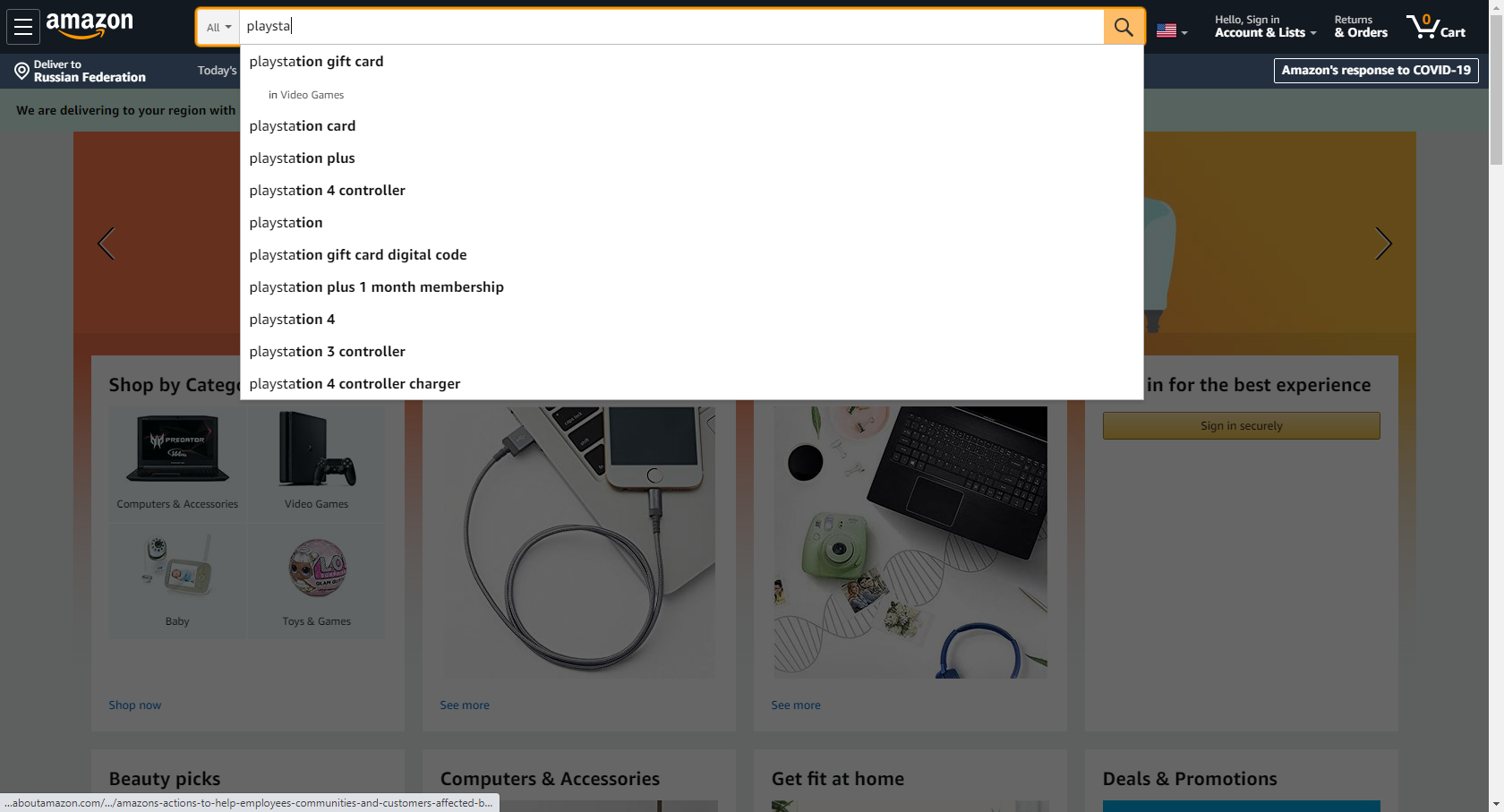
Кроме того, он должен содержать поисковые подсказки:
 Хороший пример контекстного поиска с Amazon
Хороший пример контекстного поиска с Amazon
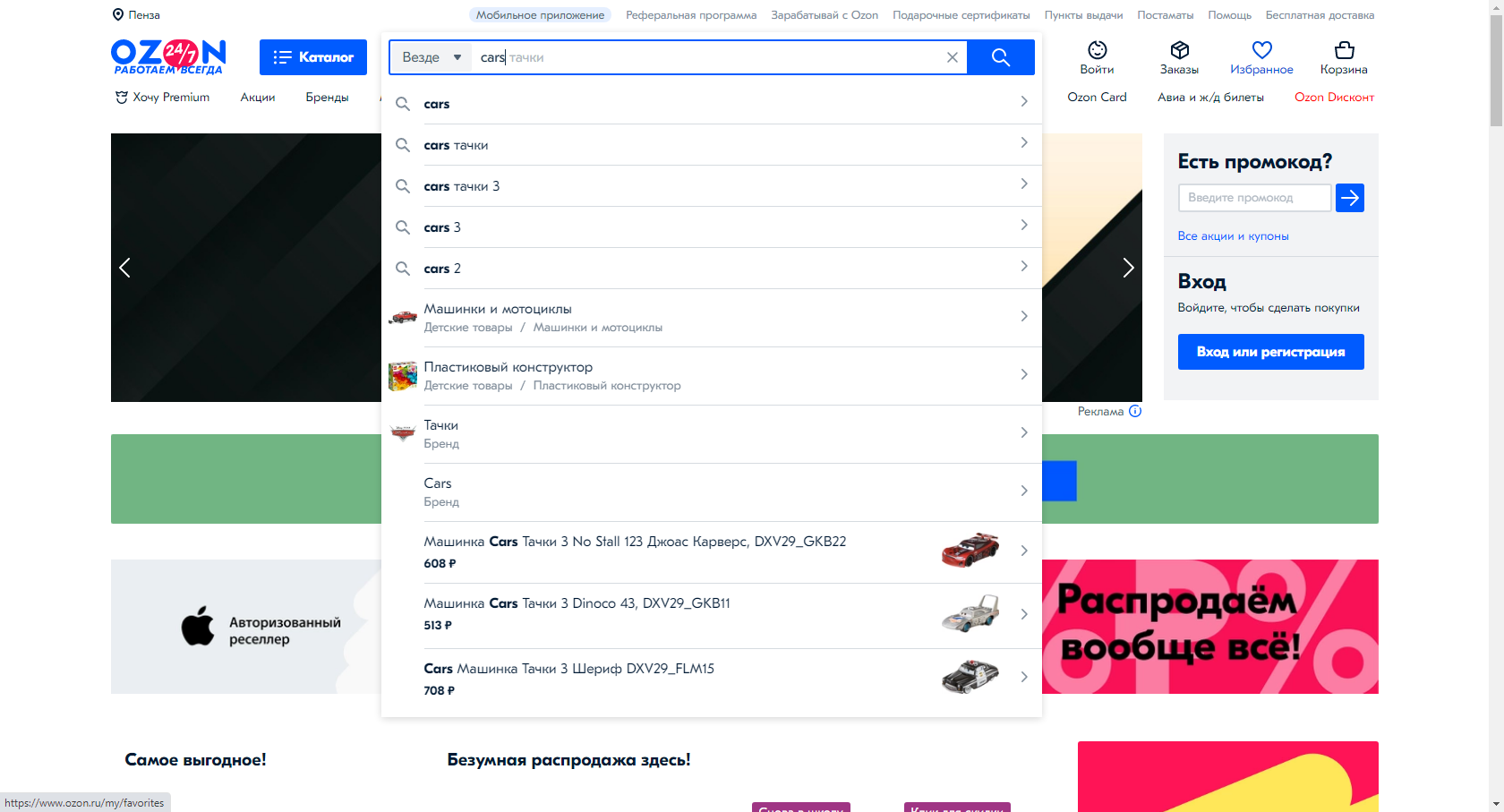
Также желательно, чтобы поиск исправлял ошибки правописания и давал возможность указать название товара на русском или английском языках:
 В поиске Ozon по запросу cars предлагаются машинки и мотоциклы. а также пластиковый конструктор
В поиске Ozon по запросу cars предлагаются машинки и мотоциклы. а также пластиковый конструктор
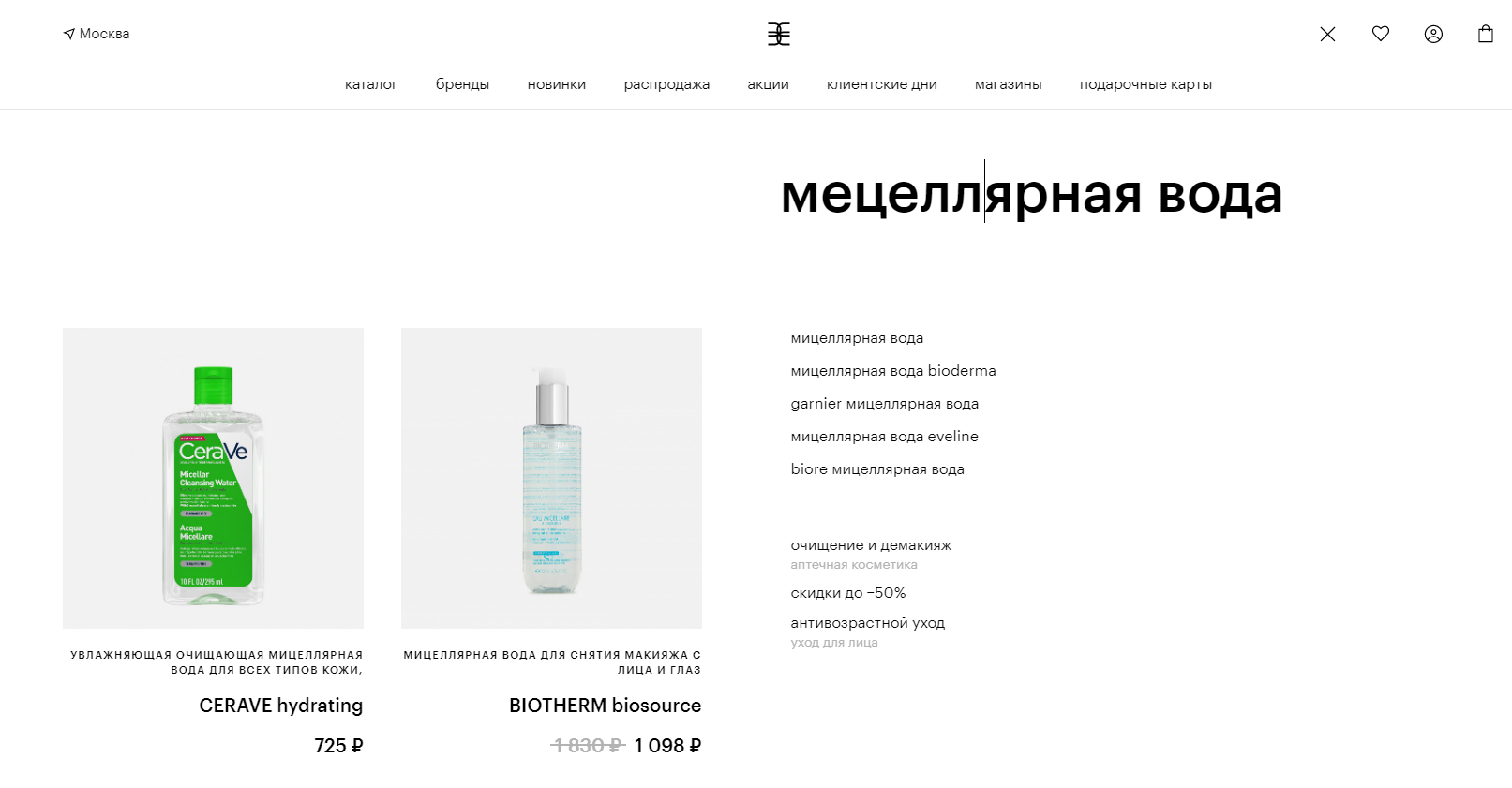
Дополнительным плюсом будет учет ошибок написания товаров в поиске и выдача искомых:
 Интернет-магазин косметики в результате поиска выдал корректные написания товара
Интернет-магазин косметики в результате поиска выдал корректные написания товара
Инициирует реакцию сайта на действия пользователя
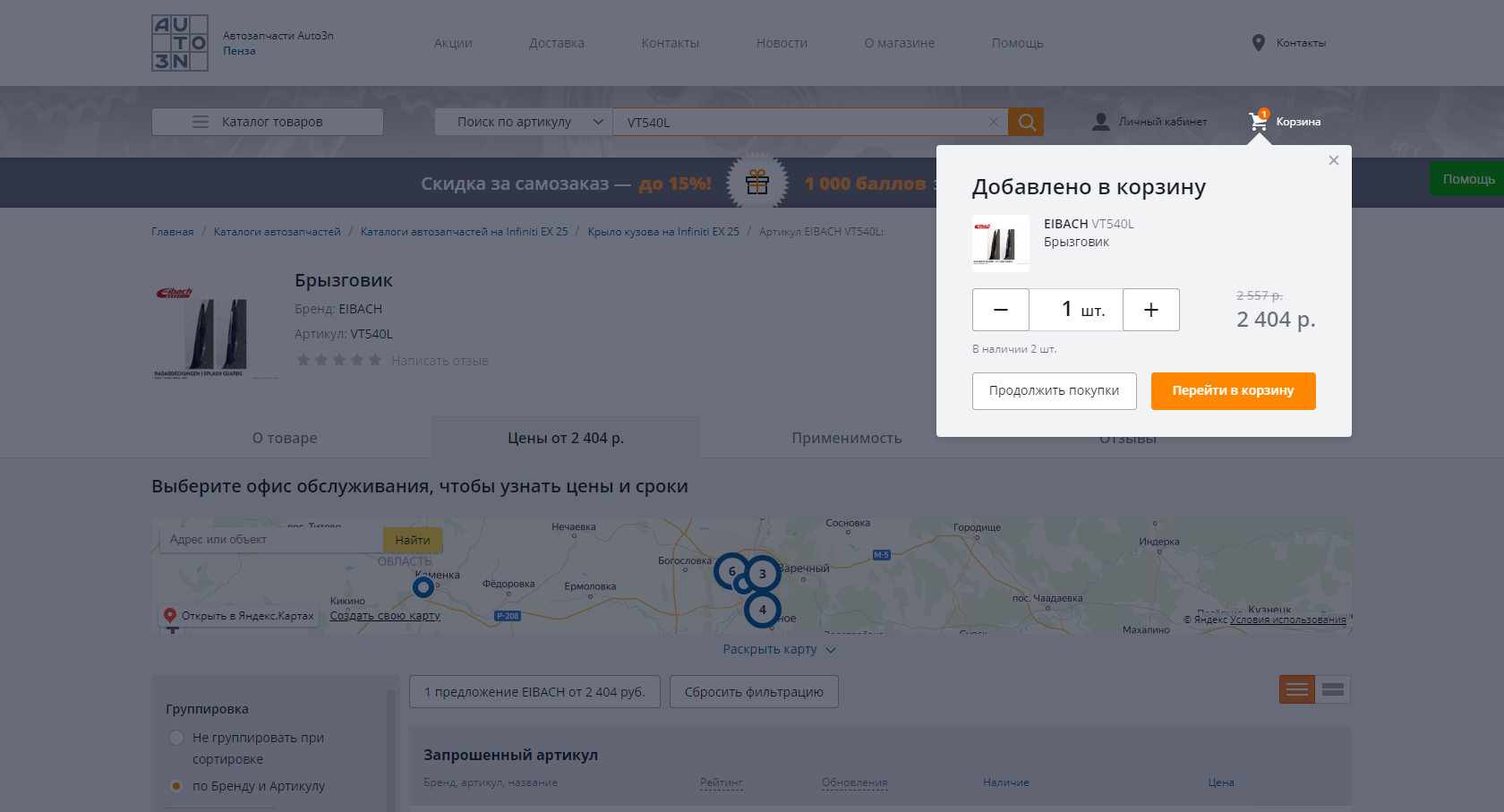
Критически важно, чтобы пользователь, совершивший на сайте какое-либо действие, видел его результаты:
 Виден не только сам факт заполненной корзины, но и то, что и в каком количестве в нее было добавлено только что
Виден не только сам факт заполненной корзины, но и то, что и в каком количестве в нее было добавлено только что
- Не меньшее значение имеет возможность отложить понравившийся товар, вместо того чтобы сразу же начинать процесс оформления заказа.
- Крайне важно, чтобы эти возможности были доступны без регистрации на сайте и чтобы после регистрации (естественно, в рамках той же сессии просмотра сайта) все находящиеся в корзине и / или отложенные товары остались на своих местах.
Избавляет от непонятных терминов и слов
Трудно спорить, что клиенты будут быстрее ориентироваться и совершать целевые действия на сайте, описание которого им понятно.
Как только они встречают нечто неясное, это приводит минимум к смятению, а максимум – к гневу. И снова – уход с сайта, нулевая конверсия и прибыль…
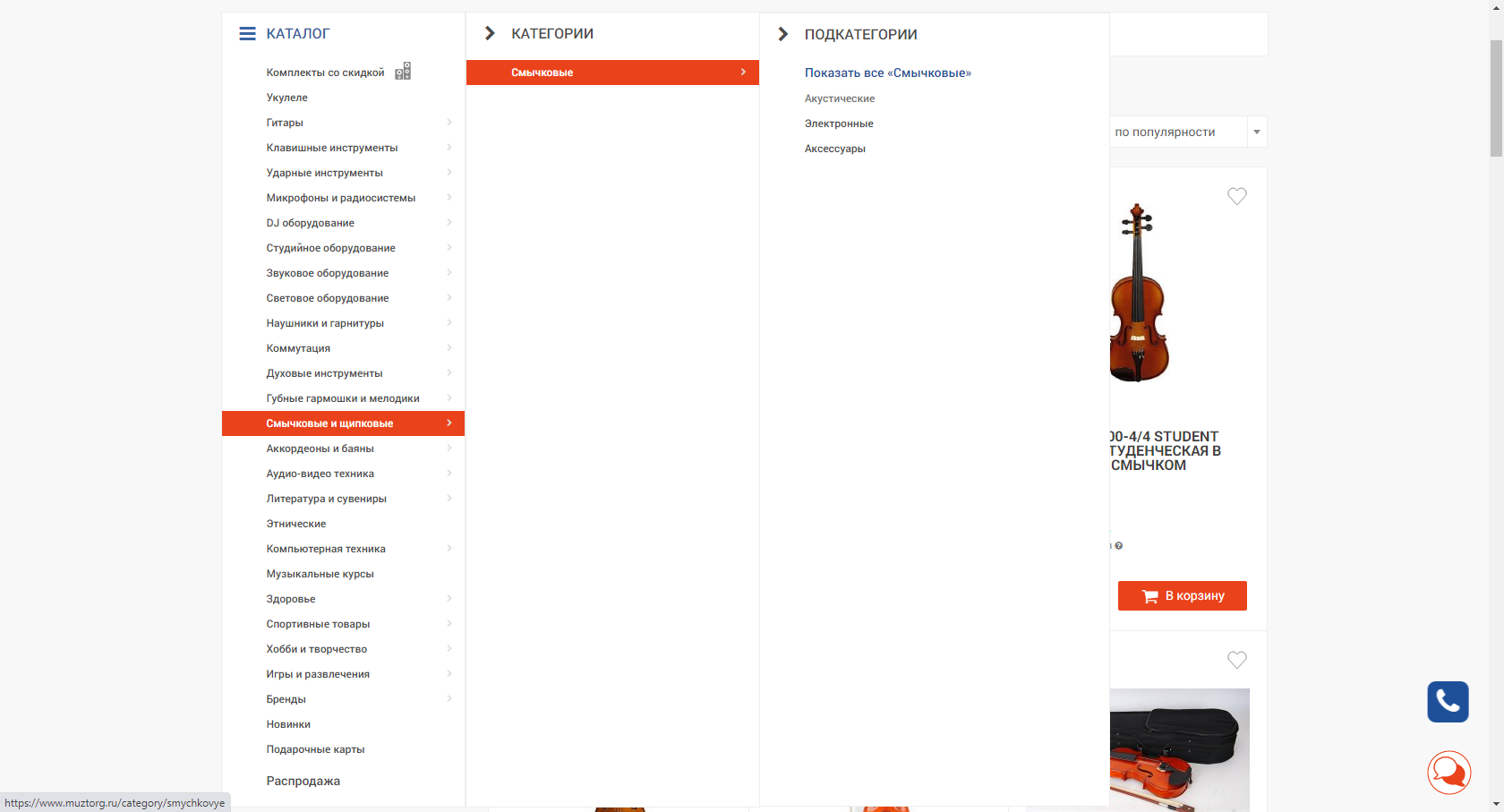
Отсюда важный вывод: весь текстовый контент сайта перед выгрузкой в интернет нужно обязательно проверять.
 Здесь есть категория «Гитары» и категория «Смычковые инструменты»: надо либо писать «Струнные инструменты», либо альты и скрипки тоже выводить в корень каталога
Здесь есть категория «Гитары» и категория «Смычковые инструменты»: надо либо писать «Струнные инструменты», либо альты и скрипки тоже выводить в корень каталога
Бывает, что руководитель интернет-магазина или его компания не имеют времени или возможностей убрать из своих текстов нарочитый жаргонизм. В таких случаях лучше обращаться к UX-писателям или редакторам. Они не просто создают контент, но еще и делают это с учетом юзабилити.
Дает возможность размещения на сайте собственных отзывов и просмотра других
Реклама прямого отклика, пусть и блестяще сделанная, людям порядком надоела. Если дать им возможность создавать пользовательский контент – писать отзывы о товарах (разумеется, в рамках разумного), это сработает лучше всякой рекламы:
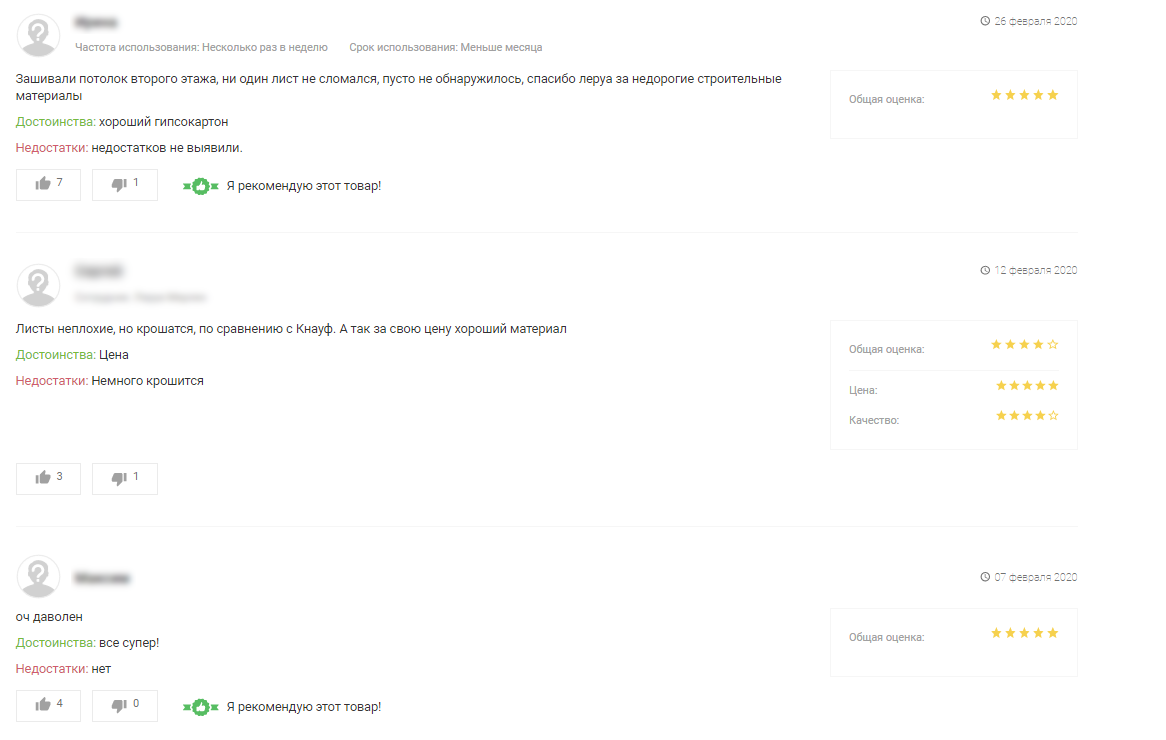
 Весьма лаконичные, но значимые отзывы о листах гипсокартона с сайта «Леруа Мерлен»
Весьма лаконичные, но значимые отзывы о листах гипсокартона с сайта «Леруа Мерлен»
Часто бывает так, что люди, открывшие карточку товара, начинают не с его характеристик, а с отзывов: им доверяют намного больше, чем описаниям (подчас хвалебным). Естественно, что доверяют не всем отзывам, а тем, которые написаны реальными людьми (есть ошибки, эмоции, передан реальный опыт взаимодействия с товаром).
Дополнительный плюс, когда у отзыва есть параметры (можно оценить разные характеристики товара) и за него можно проголосовать. Так пользователи, не читая весь текст, могут понять, насколько полезным считается тот или иной отзыв в глаза остальных.
Правильно организует каталог товаров и систему фильтрации
Клиент должен не просто искать товары (если каталог огромный, то просто не найдет), но и задать различные критерии поиска: не по одной лишь категории товара (это слишком просто), а еще и по его свойствам (например, ноутбуки могут быть для работы, для учебы, для игр и т.п.).
Также когда вводится определенный набор фильтров, они должны быть явно обозначены на результатах поиска как примененные, ни в коем случае не исчезать с экрана и не аннулировать ранее введенные параметры:
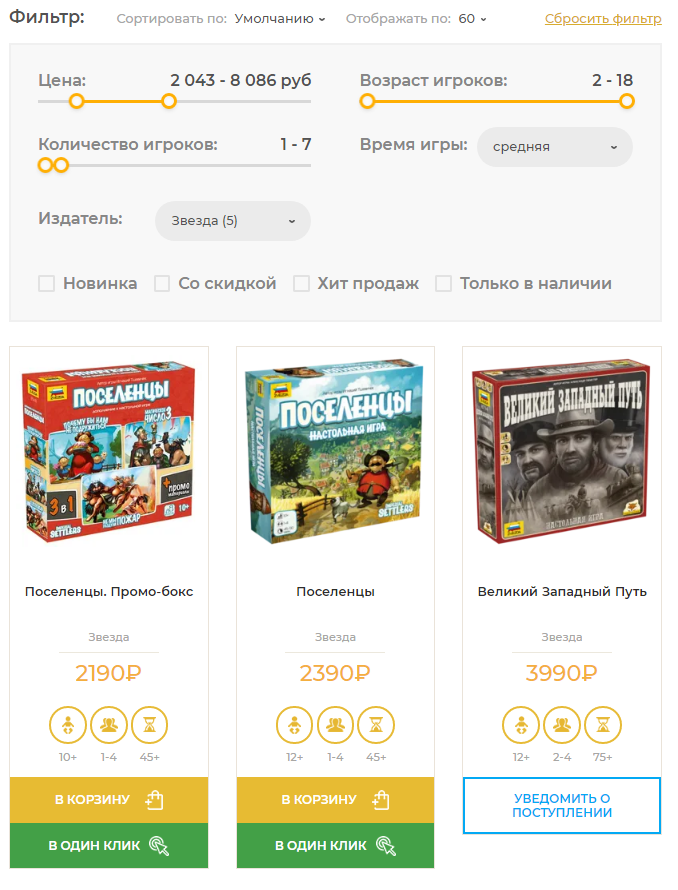
 Пользователь также должен иметь возможность сбросить все фильтры нажатием на одну кнопку
Пользователь также должен иметь возможность сбросить все фильтры нажатием на одну кнопку
Встраивает интуитивно понятную процедуру оформления покупки
В течение всей процедуры оформления заказа необходимо:
- задавать пользователю вопросы по существу;
- при необходимости запроса дополнительных данных предельно упростить их ввод и не делать его обязательным (!);
- не дать введенным данным потеряться – неважно, при перезагрузке страницы или авторизации на сайте, но все введенное должно остаться на своих местах.
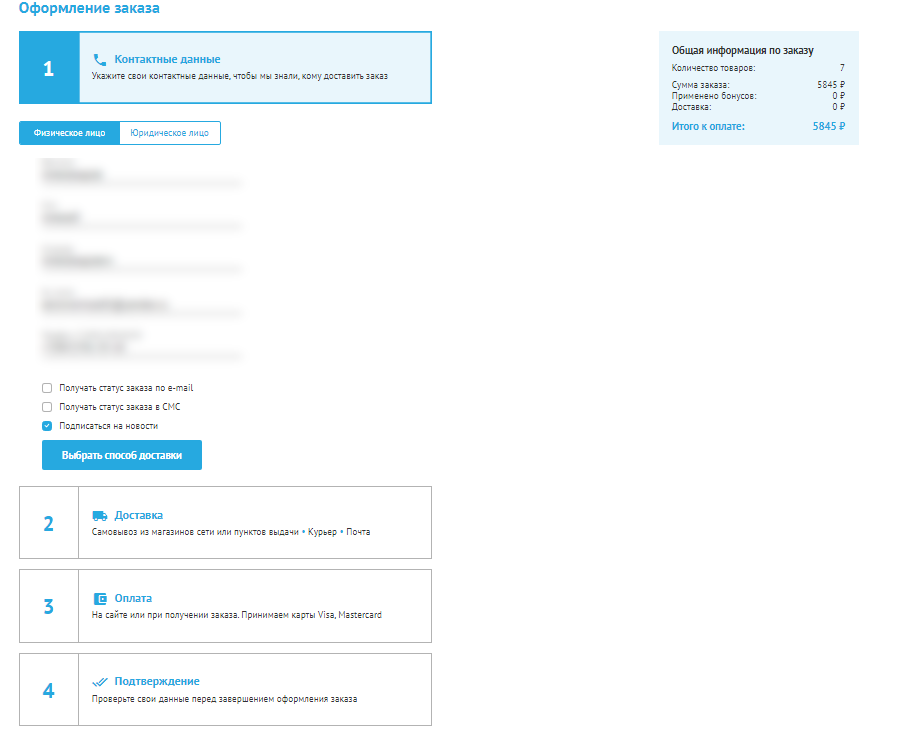
 Процедура заказа товара в «Читай-город» состоит только из нужных этапов. При подтверждении заказа можно (но необязательно) ввести свои пожелания к заказу
Процедура заказа товара в «Читай-город» состоит только из нужных этапов. При подтверждении заказа можно (но необязательно) ввести свои пожелания к заказу
Позволяет сравнивать похожие товары друг с другом
Так же, как и отзывы, сравнение товаров способствует совершению покупки товара, который будет даже дороже искомого, потому что пользователь будет в состоянии увидеть все его характеристики одновременно с аналогичными товарами:
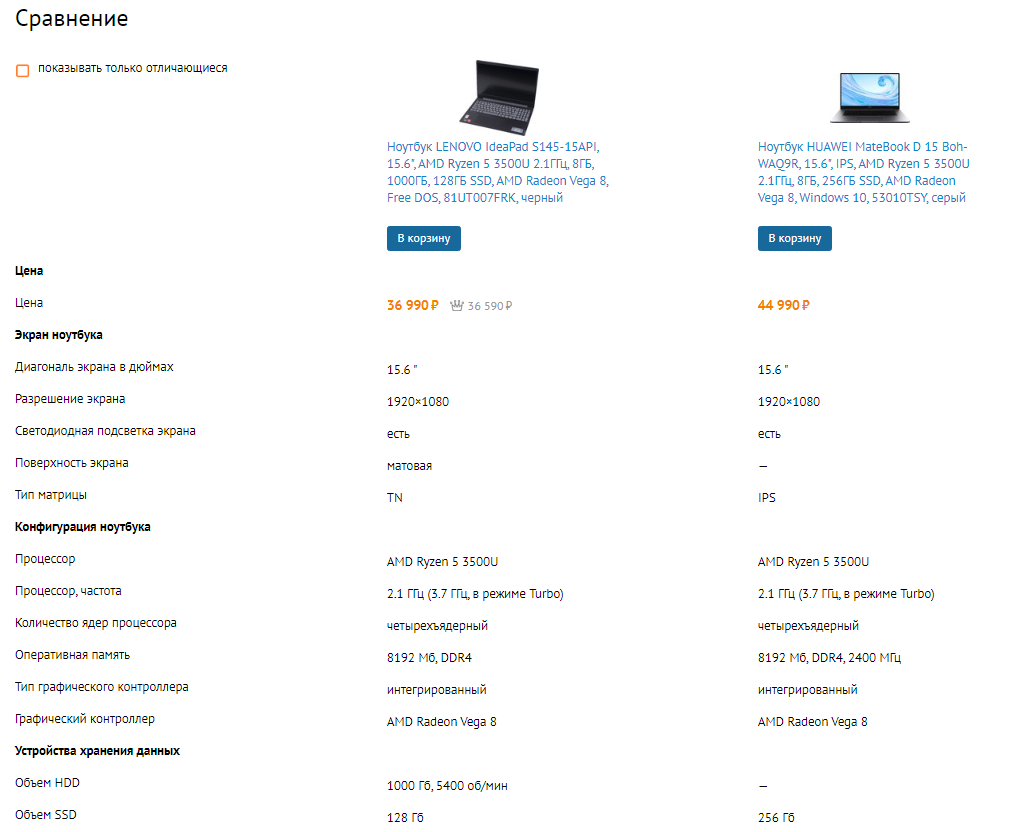
 Два ноутбука с разницей в 8000 рублей и серьезным отличием только в объеме SSD
Два ноутбука с разницей в 8000 рублей и серьезным отличием только в объеме SSD
Делает возможным обратную связь с владельцем / представителями владельца сайта
Казалось бы, о контактных данных можно вообще не говорить, тем более в разрезе UX. Пользователь должен знать обо всех каналах связи с магазином, какие бы вопросы, жалобы, пожелания и просьбы у него ни возникли.
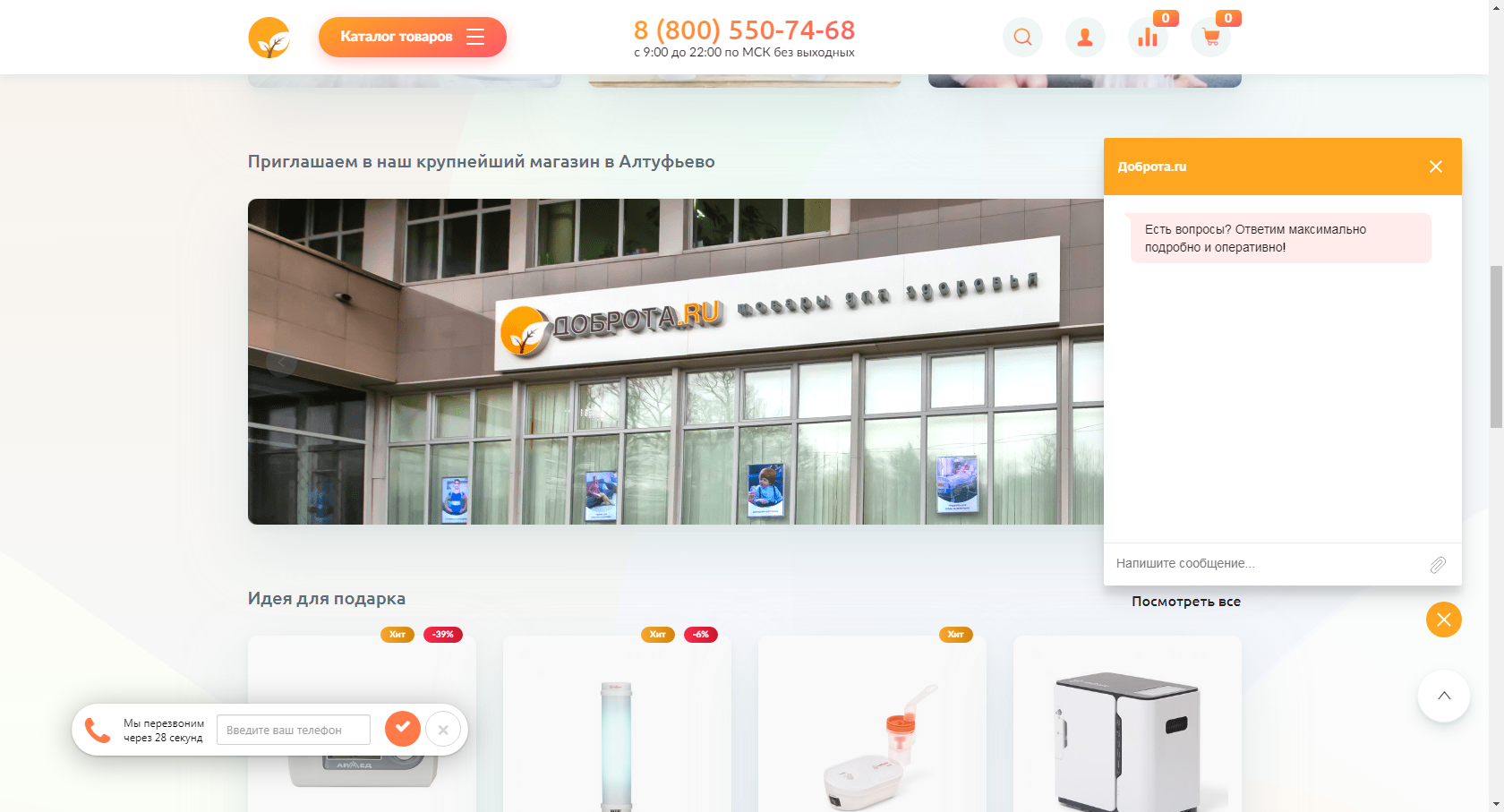
 Обратите внимание: предлагаются сразу два способа обратной связи: чат с сотрудником магазина и обратный звонок
Обратите внимание: предлагаются сразу два способа обратной связи: чат с сотрудником магазина и обратный звонок
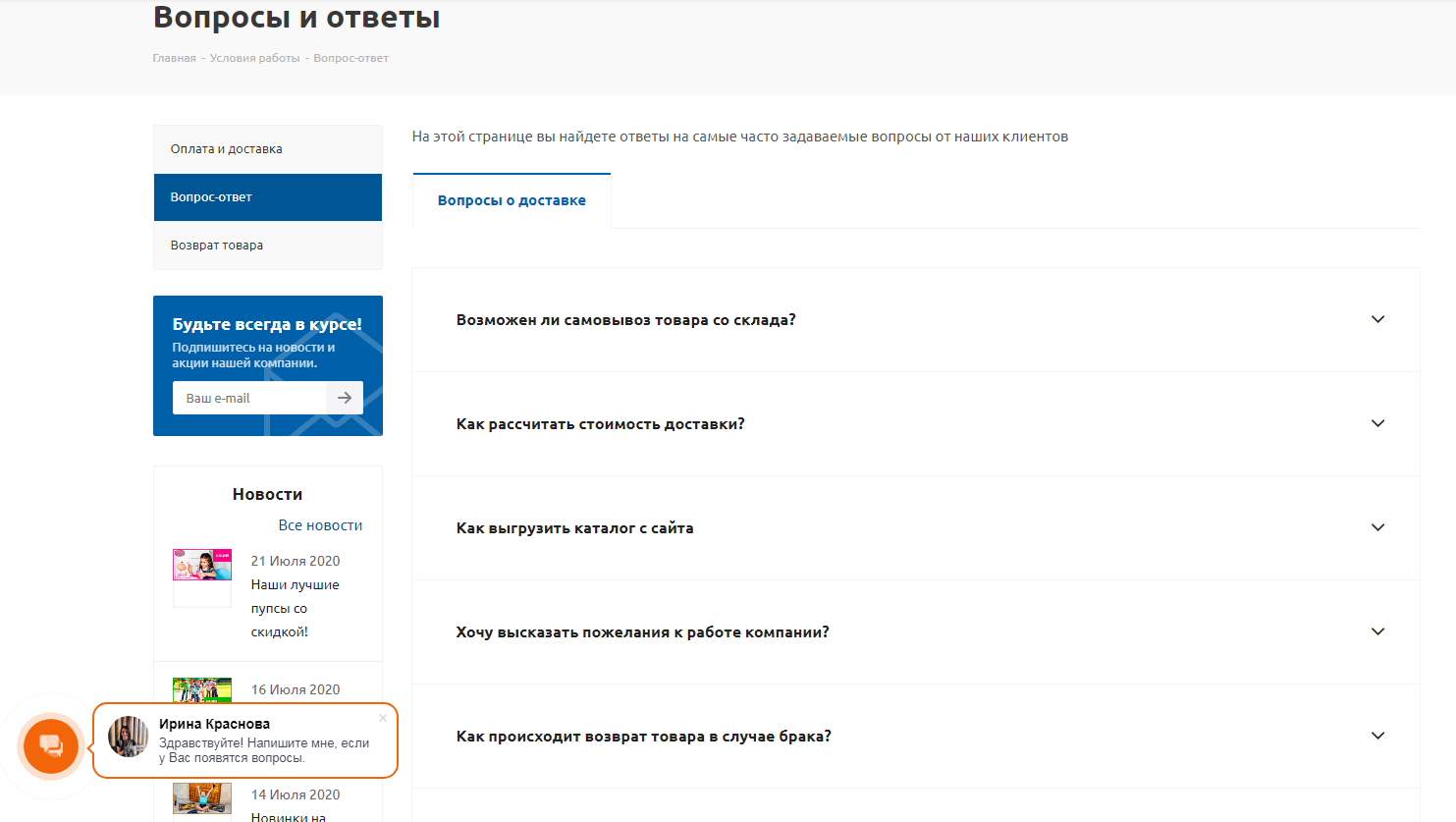
Очень хорошо снимает пользовательский возражения раздел FAQ (он же ЧаВо или «Вопросы и ответы»), где есть развернутые ответы об особенностях доставки и оплаты, возврате товара и пунктах обращения в случае проблем с покупкой или использованием товаров:
 Раздел с вопросами и ответами на сайте интернет-магазина по оптовой продаже игрушек. Здесь вопросы задают юридические лица!
Раздел с вопросами и ответами на сайте интернет-магазина по оптовой продаже игрушек. Здесь вопросы задают юридические лица!
Создает ценный контент
Сами по себе грамотные и полновесные тексты, написанные для разделов «О нас», «Доставка», «Оплата» и «Возврат товаров» и закрывающие клиентские вопросы и возражения, являются мощнейшими инструментами формирования и развития пользовательского опыта.
Дополнительно можно разместить такие документы, как пользовательское соглашение, дилерские сертификаты (это показывает, что вы имеете право продавать товары определенного бренда, возможно, эксклюзивно), любые ваши дипломы и все то, что текстом и графикой показывает репутацию компании.
И в заключение
С UX нужно работать еще до запуска интернет-магазина и постоянно прорабатывать в процессе его функционирования. Все описанные результаты от правильного отношения к пользовательскому опыту, в общем-то, уже должны быть стандартом работы любого сайта, продающего товары или услуги.
Выполненные раз и навсегда / надолго / под текущий запрос действия над сайтом дают серьезную уверенность, что конкретный интернет-магазин будет успешно работать в течение длительного времени и уверенно себя чувствовать среди конкурентов.


 Брендинг
ОКВЭД
Дизайн
Брендинг
ОКВЭД
Дизайнсайта Кибербезопасность Онлайн-
касса Ниша Меню
сайта Конструкторы Юзабилити Новые посты каждый день! Telegram-канал
для селлеров