На прошлой неделе мы писали, как повысить конверсию интернет-магазина. Сегодня поговорим о юзабилити – удобстве сайта для пользователя, простого человека.

Конверсия и юзабилити – два смежных понятия
Увеличить конверсию – значит сделать так, чтобы пользователь купил товары или совершил другое целевое действие (зарегистрировался, добавил товар в корзину). Для этого нужно обеспечить широкий выбор товаров, не задирать цены, продумать УТП, оформить призывы к действию, продающие кнопки и баннеры, установить умную корзину.
Юзабилити напрямую влияет на конверсию. Если все вышеперечисленное на сайте есть, но навигация хромает, страницы висят, изображения не открываются, а видео глючит, пользователю будет неудобно.
Есть такое понятие Customer Journey Map, или карта пути пользователя. Это четкий алгоритм действий, которые совершает посетитель сайта. Заходит, смотрит меню, выбирает нужную категорию, изучает карточки товара, делает выбор, добавляет товар в корзину, регистрируется, выбирает способ доставки и оплаты, оформляет покупку… Этот путь должен быть легким и простым: представьте, что пользователь гуляет по удобной мощеной дорожке, а не карабкается по горам, срываясь и падая.
Препятствиями на пути пользователя может быть что угодно. Споткнуться можно на этапе регистрации, на неправильном заполнении формы, на неработающем виджете… А итог один: охлаждение, разочарование и уход оттуда, где неудобно. Уход к конкурентам – тем, у кого юзабилити на высоте.
Итак, что должно быть на сайте с хорошим юзабилити?
Связанность элементов
Все элементы интерфейса должны быть логически связаны между собой. Например, смотрит пользователь карточку товара и может прямо из нее попасть в корзину. А из корзины при желании переместиться на главную или в отдельную категорию либо набрать новый запрос в строке поиска.
Этому способствуют хлебные крошки, которые как раз указывают пользовательский путь до страницы, плавающее меню и поиск, доступные с любой страницы, работающие формы и виджеты и так далее.
 Со страницы карточки товара можно попасть в корзину и в меню
Со страницы карточки товара можно попасть в корзину и в меню
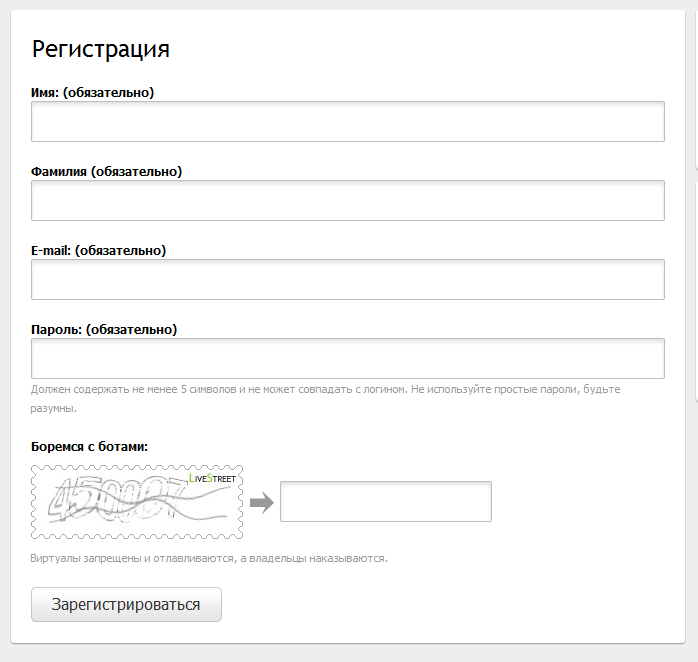
Удобная регистрация
Чтобы оформить заказ, в большинстве интернет-магазинов требуется зарегистрироваться. Хуже нет, когда для регистрации требуется заполнить кучу обязательных полей.
 Вот так не надо!
Вот так не надо!
Сделайте проще – введите возможность авторизоваться через соцсети или просто по номеру телефона. Так пользователь сэкономит свое время, а вы получите его данные для дальнейшего взаимодействия.
Детальные фото
Представьте, что вы покупаете свитер и видите в карточке фото предметной съемки. Лежит он, родной, на белом столе, и совершенно непонятно, как он будет смотреться на реальном человеке.
Или нет возможности увеличить фото, рассмотреть фактуру изделия. Или показан только вид спереди, а что там с задней стороны – неведомо. Или фотография мелкая. Или, страшно подумать, ее вообще нет.
Все это очень неудобно. А если вспомнить, что на большинстве сайтов товары сфотографированы с разных ракурсов, вдоль и поперек, понятно, где будет выше конверсия.
Полное описание товара
В статье о том, как оформить карточку товара, мы детально расписали, какими должны быть ее элементы. Обязательно укажите характеристики товара (цвет, размер, состав, технические характеристики), опишите его преимущества на языке пользователя.
Действующие формы заказа
Пользователь оформляет заказ, кликает на кнопку оплаты, и ничего не происходит. И непонятно, удалось ли зарегистрироваться или нет, прошла оплата или надо подождать. Поэтому регулярно проверяйте формы на работоспособность.
Подсказки
Чтобы пользователь не путался, идеально давать ему подсказки. Например, зарегистрировался он – на сайте всплывает окно: «Отлично! Теперь можете добавить товар в корзину». Начал оформлять заказ, неправильно набрал номер телефона (пропустил цифру, например) – появляется сообщение: «Ой! Наберите, пожалуйста, еще раз».
Без таких подсказок пользователь будет гадать, что делать дальше и что же именно он сделал не так.
Игра с цветом
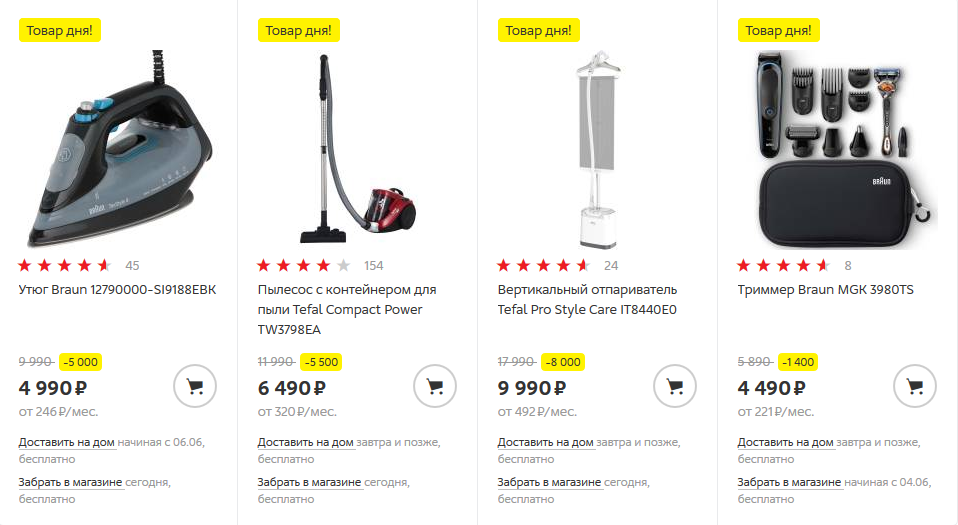
Выделяйте контрастным цветом то, что важно и интересно пользователю. Или то, на что хотите сами обратить внимание (но это уже хитрость, направленная на повышение конверсии)
 Размер скидки выделен желтым. Пользователю удобно: сразу видно, сколько можно сэкономить
Размер скидки выделен желтым. Пользователю удобно: сразу видно, сколько можно сэкономить
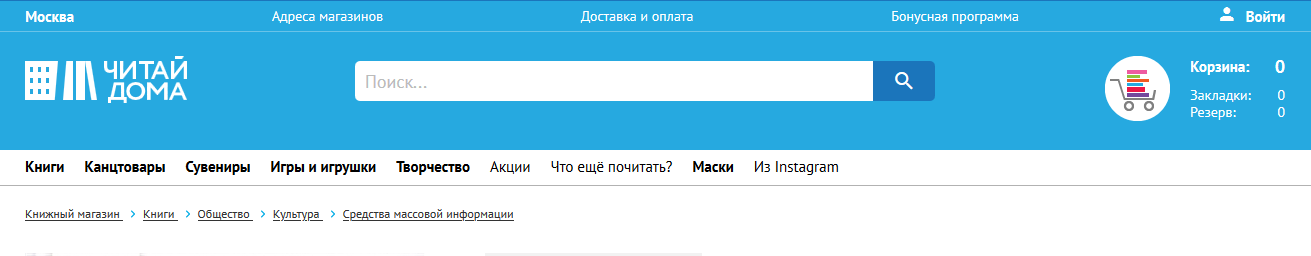
Строка поиска
На некоторых сайтах она настолько мелкая, что и не увидишь сразу, или расположена не вверху страницы, как обычно, а где-нибудь на задворках. И привычного значка лупы нет, который прочно ассоциируется с поиском. Вообще, советуем применять те иконки, которые уже накрепко въелись в сознание потребителя (лупа = поиск, тележка или корзина = корзина). Это гарантия того, что человек воспримет информацию правильно.
 А еще лучше подписать, чтобы точно сомнений не было
А еще лучше подписать, чтобы точно сомнений не было
Ну и, конечно, сам поиск должен работать отлично. По запросу «энциклопедия о птицах» не должен выдаваться результат «Королек – птичка певчая». Ну вы поняли.
Информация о наличии товара
Хуже нет: выбрать товар, добавить в корзину, представить в красках, как будешь им пользоваться, и жестоко обломаться, узнав, что его нет в наличии. Указывайте эту информацию прямо в карточке товара, пожалуйста!
В юзабилити мелочей не бывает: все должно служить удобству пользователя. Если у вас большой ассортимент и пользователю приходится долго скроллить страницы до конца, дайте ему возможность быстро перейти наверх.
Фильтры
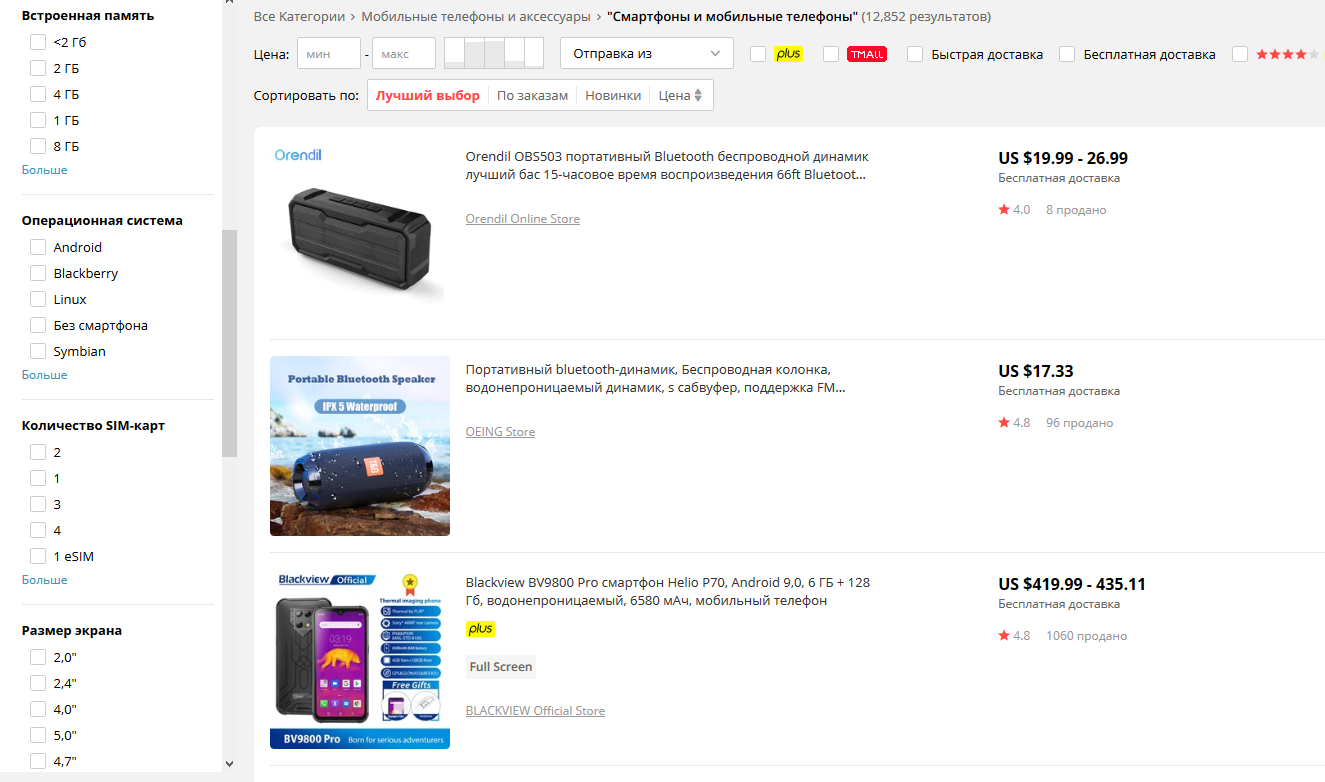
Также, если у вас большой ассортимент, не заставляйте пользователя просматривать все 125 страниц в категории «Посуда» или «Платья». Сделайте фильтры по разным параметрам: цене, размеру, популярности, назначению товаров, брендам и так далее.
Для разных ниш фильтры будут разными. Если вы продаете детские товары, разумно установить фильтр по возрасту ребенка. Если одежду – по составу изделия, сезону, полу покупателя. Электронику – по маркам товаров, характеристикам.
 Слева – фильтры для категории «Смартфоны и мобильные телефоны»
Слева – фильтры для категории «Смартфоны и мобильные телефоны»
Возможность сравнить
Многие интернет-магазины ввели функцию сравнения товаров прямо в карточке и улучшили тем самым юзабилити сайта. Больше не надо мучиться выбором – достаточно сравнить товары по характеристикам, ценам
Возможность купить со смартфона
Сидит пользователь вечером в уютном кресле, выбирает не спеша товары – о, нашел нужный! А с телефона купить проблемно: формы не открываются, зарегистрироваться не получается – надо садиться за компьютер. Да ну его нафиг, думает человек и закрывает вкладку. Неудобно же!
Различные варианты оплаты/доставки
И вновь идет речь об удобстве – не вашем, а пользователя. Владельцу интернет-магазина, может, и удобнее сделать оплату банковской картой, а доставку самовывозом с собственного склада и не заморачиваться. Но люди разные: кто-то привык пользоваться электронными деньгами, кто-то любит, когда курьер привозит покупки на дом. Поэтому используйте как можно больше различных вариантов, чтобы не потерять ни единого клиента.
Если не знаете, как организовать доставку разными способами, воспользуйтесь услугой доставки от Кактуса. Мы предлагаем разные варианты: курьерскую доставку, Почту России, постаматы и пункты выдачи заказов, экспортные отправления. Мы предлагаем выгодные тарифы и широкую географию доставку. а самое главное, ничего делать не нужно: мы позаботимся о доставке сами.
Обратная связь
Отправлять деньги «на деревню дедушке» никому не хочется. Позаботьтесь о том, чтобы в футере сайта были указаны контакты: адрес, телефоны, электронная почта. Но этого мало: если у пользователя возникнет вопрос, он захочет получить ответ на него сразу. Для этих целей установите виджеты обратного звонка, чата или укажите, в каких мессенджерах и соцсетях можно с вами связаться.
 Кнопки соцсетей в футере магазина косметики
Кнопки соцсетей в футере магазина косметики
Никаких ошибок 404
Постоянно отслеживайте, не появилось ли на вашем сайте страниц с ошибкой 404. Например, с помощью Google Analytics. Такое может быть, если страница была удалена, например вы делали спецстраницу для акции или распродажи, а они закончились и более не актуальны.
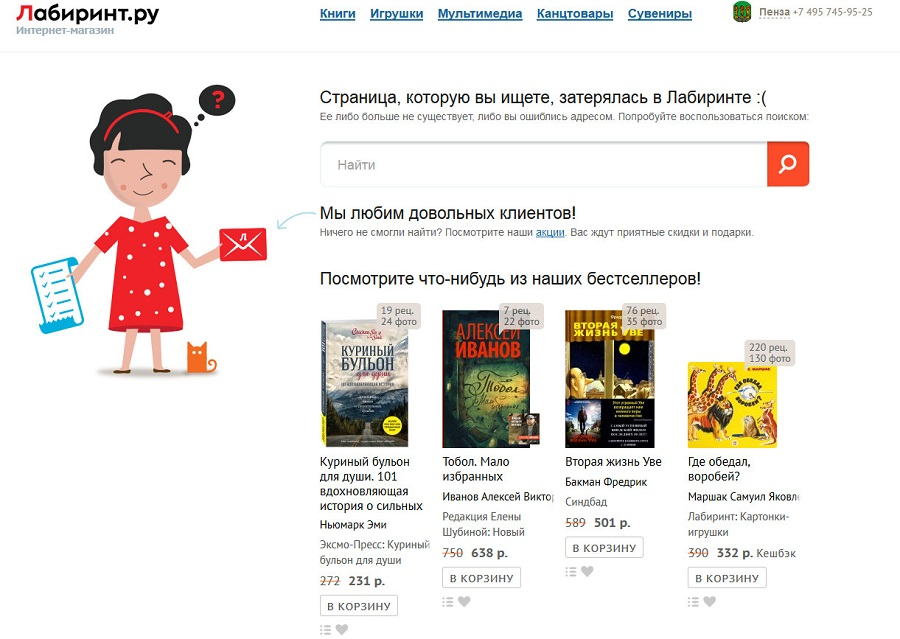
Или, по крайней мере, сделайте эту страницу по максимуму полезной и позитивной, чтобы у пользователя не пропадало желание покинуть сайт. Например, дайте вернуться с нее на главную или предыдущую страницу или воспользоваться поиском еще раз. Высший пилотаж – удержать пользователя, предложив ему другие товары.
 Интернет-магазин «Лабиринт» так просто не отпустит!
Интернет-магазин «Лабиринт» так просто не отпустит!
Применяйте наши рекомендации и улучшайте юзабилити сайта. Помните: нет предела совершенству!


 Брендинг
ОКВЭД
Дизайн
Брендинг
ОКВЭД
Дизайнсайта Кибербезопасность Онлайн-
касса Ниша Меню
сайта Конструкторы Юзабилити Новые посты каждый день! Telegram-канал
для селлеров
по статье
- Конверсия и юзабилити – два смежных понятия
- Связанность элементов
- Удобная регистрация
- Детальные фото
- Полное описание товара
- Действующие формы заказа
- Подсказки
- Игра с цветом
- Строка поиска
- Информация о наличии товара
- Кнопка «Наверх»
- Фильтры
- Возможность сравнить
- Возможность купить со смартфона
- Различные варианты оплаты/доставки
- Обратная связь
- Никаких ошибок 404