Что такое меню сайта
Это объединенный по определенному признаку набор гиперссылок с названиями разделов и подразделов сайта, служащий для быстрой навигации по сайту.

Гиперссылки — пункты меню. Они обозначаются либо текстом, либо иконками, но чаще комбинированным способом.
Веб-ресурс — особенно интернет-магазины и маркетплейсы — без меню просто не смогут работать. Благодаря ему пользователи легко перемещаются из одного раздела в другой и получают необходимую информацию. Чем быстрее пользователь ее получит, тем быстрее он примет решение о покупке. В противном случае можно просто потерять своего клиента.
Разработчики сайтов просто обязаны прорабатывать и перерабатывать структуру сайта, чтобы оперативно реагировать на тренды дизайна и юзабилити, а также оперативную доработку новых страниц сайта (например, когда появляются акционные страницы).
Разновидности меню сайта
Благодаря разным группировкам пунктов меню решаются разные задачи. Исходя из этого проектируют два разных способа их организации.
Главное
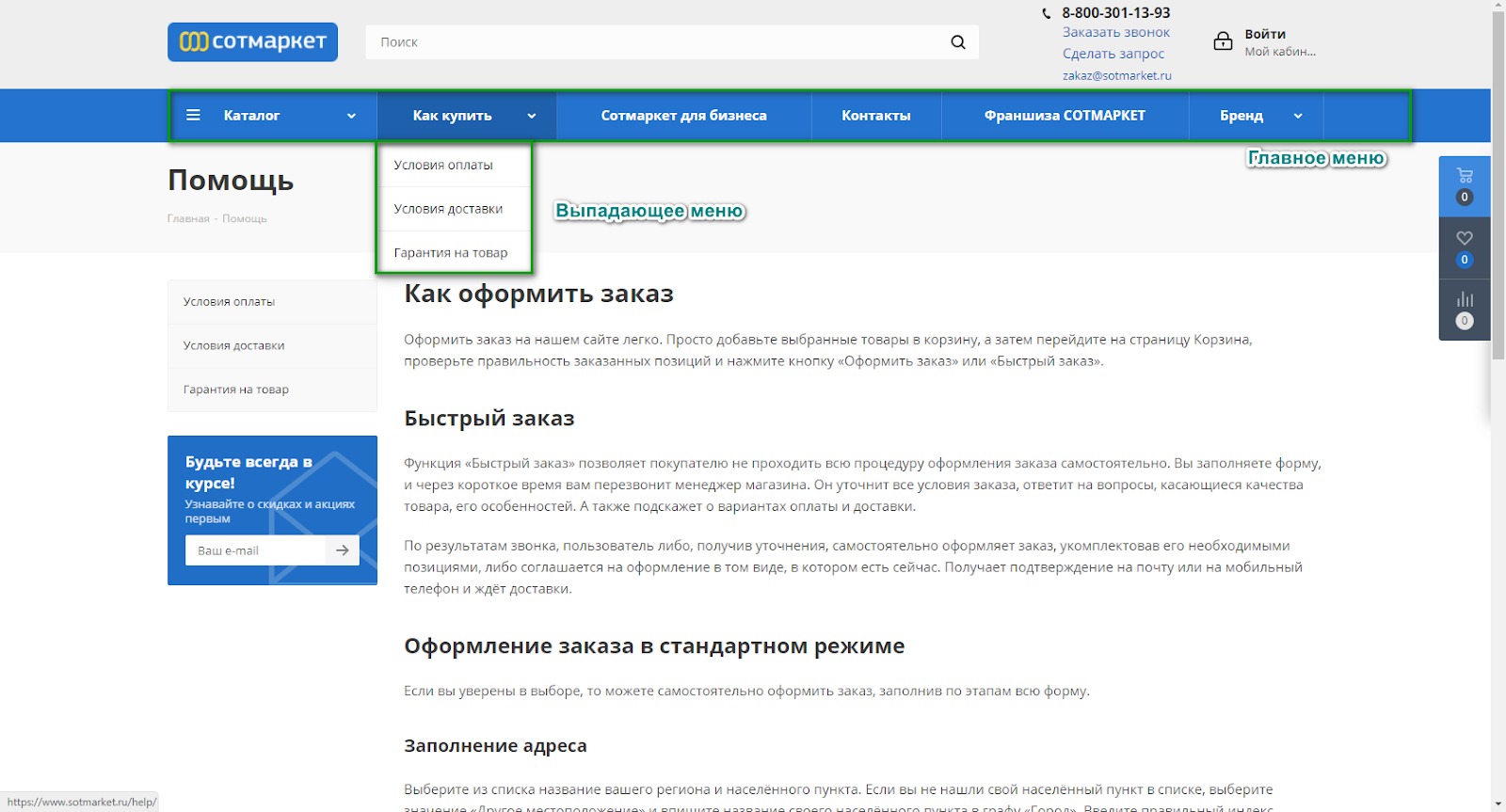
Отображается вверху сайта и является сквозным для всего сайта. Однако если мы говорим о больших интернет-магазинах, здесь одного пункта навигации оказывается мало:

Второстепенное
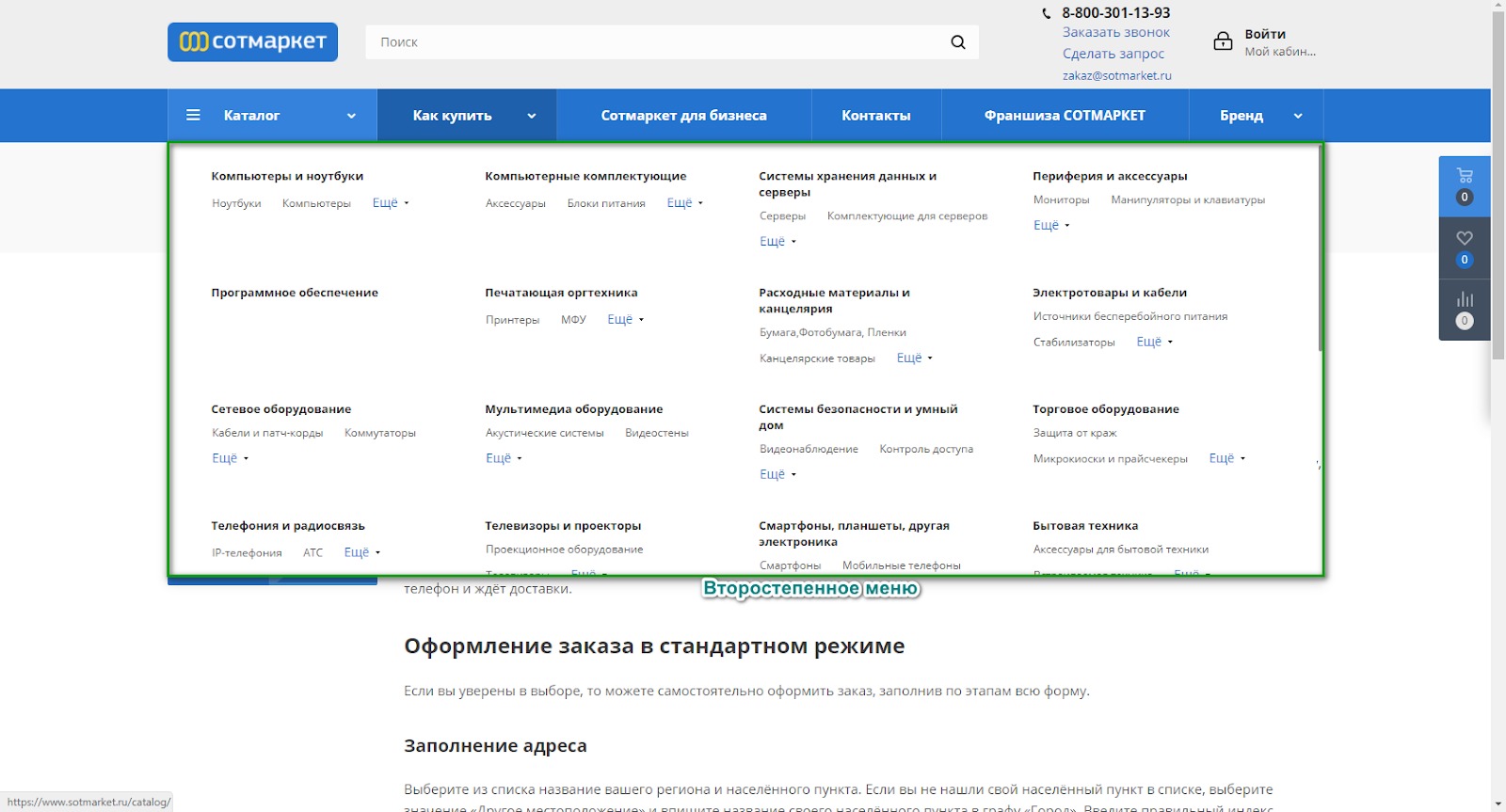
Также во многих интернет-магазинах есть второстепенное меню — как правило, это каталог с разделами:

Способы реализации меню
Выпадающее
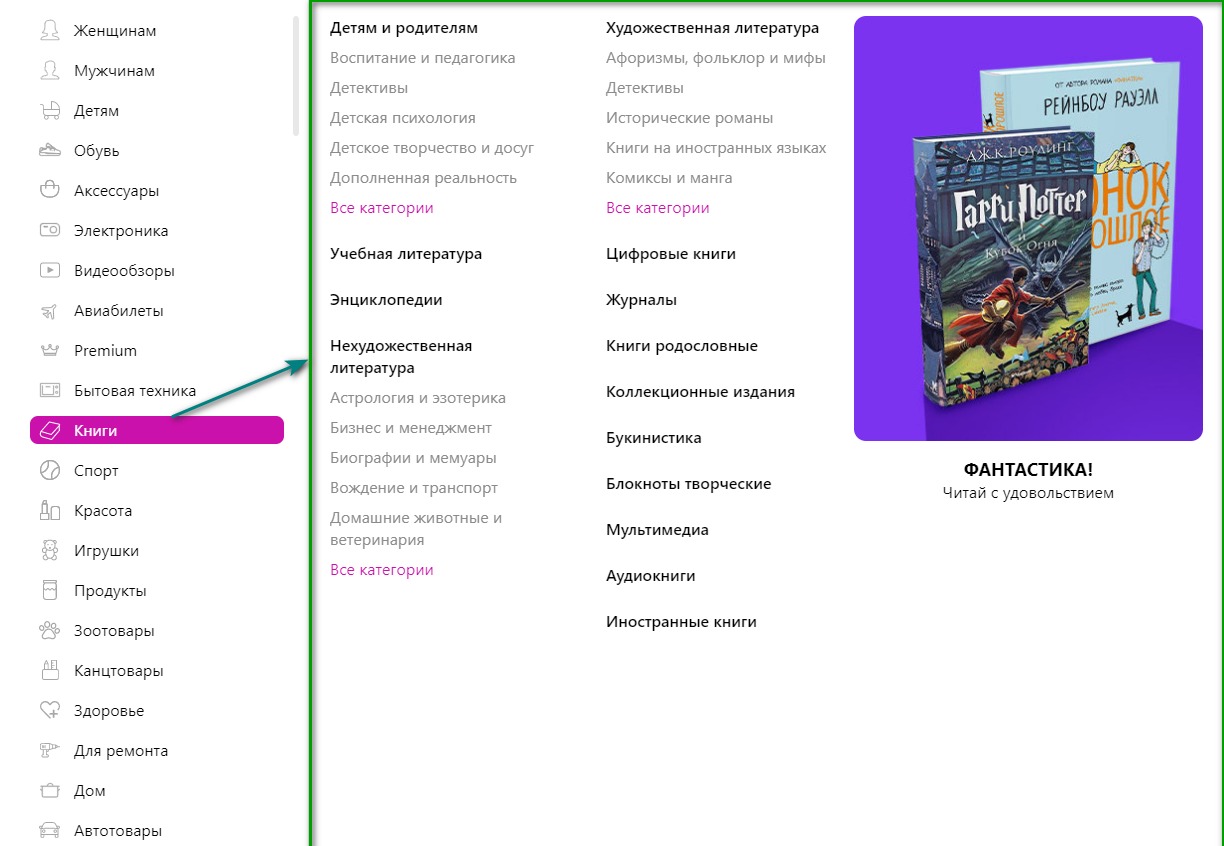
Основная задача этого способа — экономия места на страницах. У маркетплейсов, например, сложная структура, которую надо грамотно «упаковать». Горизонтальное меню в 10 пунктов сегодня смотрится перегруженным, поэтому стоит сделать так, чтобы при наведении курсора на определенный пункт из него выпадали пункты, логически или семантически с ним связанные:

Раскрывающееся
Каталоги маркетплейсов очень сложные и в одной товарной группе могут быть десятки вложенных подгрупп.
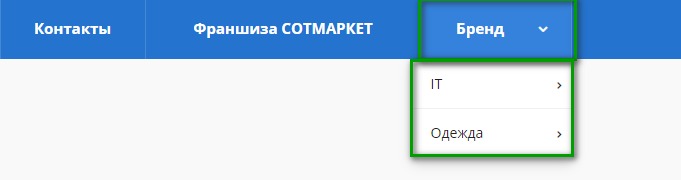
В отличие от выпадающего, появление вложенной информации происходит не по наведению, а по клику:

По расположению в пространстве различают горизонтальное меню:
![]()
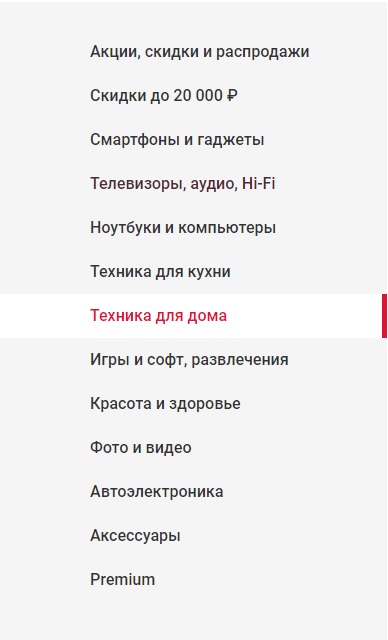
И вертикальное:

Вертикальное меню, как правило, располагается с левой страницы сайта, но может быть и справа, и с обеих сторон.
Разновидности исполнения меню
Все это делается для того, чтобы подчеркнуть меню — как в прямом, так и в переносном смысле.
Динамические эффекты при наведении
Пункты меню при наведении меняются определенным образом. Например, зачеркиваются:

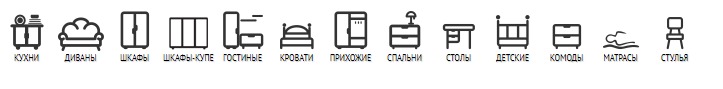
Меню с иконками
Человеческий глаз распознает графику быстрее текста, поэтому при такой организации меню пользователь нажмет на нужный пункт меню прежде, чем дочитает его название.

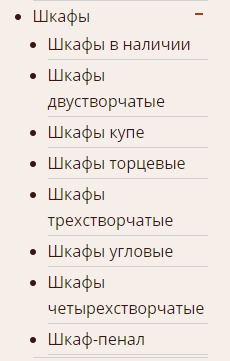
Меню-аккордеон
Еще его называют раскрывающимся. При нажатии на «родительский» пункт открываются «дочерние»:

Критерии хорошего меню
Это центральный структурный и навигационный элемент сайта, и поэтому он должен иметь ряд существенных признаков.
Заметность
Кажется, что это очевидно, но стоит напомнить: незаметное меню — залог потерь клиентов. Если оно сливается с остальным пространством, его будет просто не найти.
Скрытые и недостаточно контрастирующие меню, может, и являются для кого-то изюминкой, но для массы людей с устоявшимися привычками в дизайне это будет поводом уйти с сайта.
Внешний вид
Грамотное комбинирование цветов, шрифтов и начертания поможет получить меню, которое максимально понятно пользователям. Правда при этом надо сохранять баланс между дизайном и заметностью.
Единообразное оформление
Какую бы страницу пользователь не открыл, меню должно оставаться в неизменной форме. В противном случае пользователь решит, что просто ушел с основного сайта, и пойдет дальше.
Верстка
Не стоит проявлять изобретательность в вопросе места размещения меню — слева, справа или сверху. В «подвале» сайта можно продублировать ссылки, но ни в коем случае не делать его единственным навигационным элементом. Поверьте, не все догадаются, что для того, чтобы посмотреть раздел с доставкой, нужно пролистать сайт на 10 экранов вниз...
Конкурентоспособность
Даже если ваше меню работает как часы, не почивайте на лаврах. Изучайте тренды сайтостроения, смотрите, как реализовали меню ваши непосредственные конкуренты и просто другие интернет-магазины.
Если у вас до сих пор десятки категорий в основном меню и вы уже сами в нем путаетесь, а конкурент сделал меню-бутерброд, стоит сделать выводы и все привести в соответствие с требованиями времени и здравого смысла.
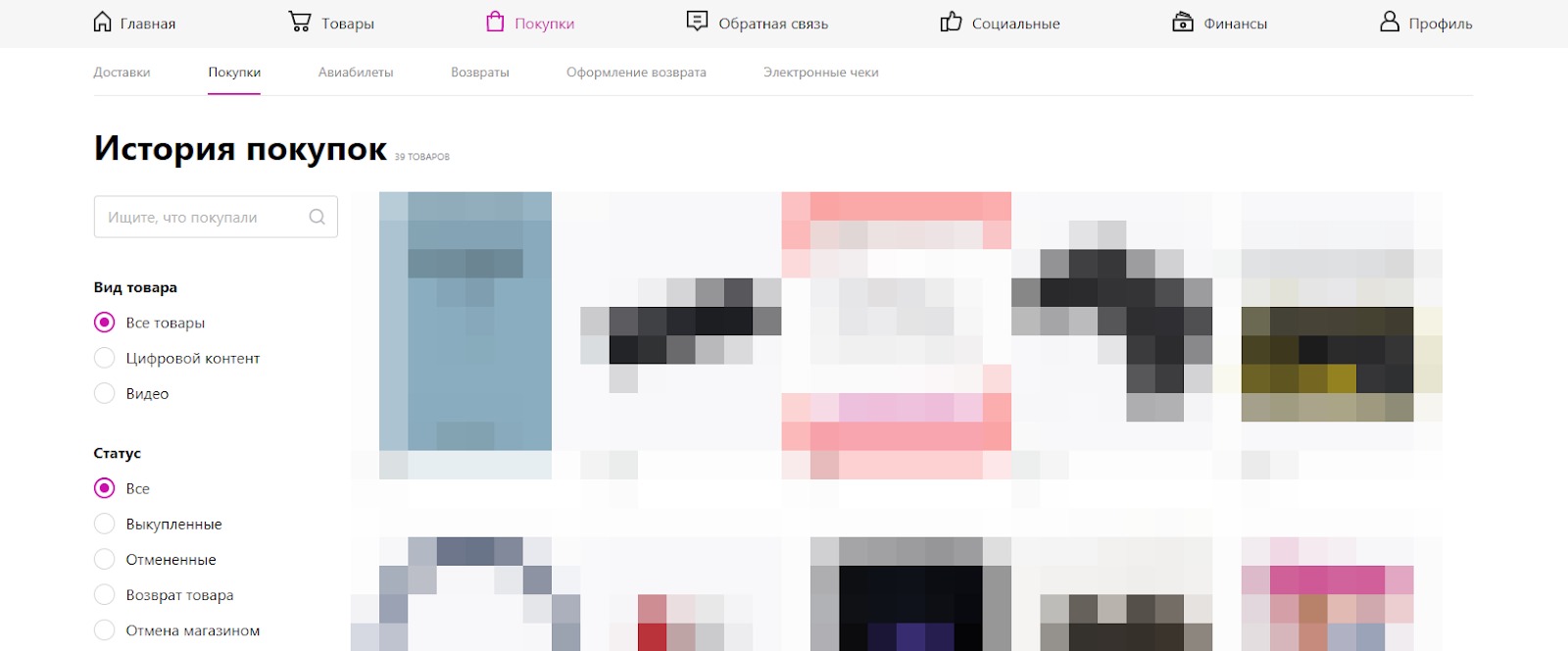
Подсветка или иное выделение пунктов меню
Пользователь, который перешел в определенный раздел меню, должен все время видеть, где он находится. На примере Wildberries можно понять, что сейчас пользователь видит список совершенных покупок, а не то, что у него в настоящее время только еще доставляется:

Простая и понятная навигация
Далеко не все ищут в поисковых системах, например, «интернет-магазин мебели», а интересуются именно прихожими, спальнями или кухнями. Поэтому когда они попадут в раздел с кухнями, у них должна быть возможность, во-первых, понять по навигации, что они именно там, а во-вторых — быстро и без проблем перейти в другие разделы каталога в частности и сайта в целом.
Однозначно понимаемые названия пунктов меню
Лаконичные и в то же время несокращенные именования всегда будут лучше двух- и трехсловных названий и тем более не общепринятых англицизмов. Если у вас магазин электроники, не нужно называть разделы Mobile Technologies — пусть это будут «Смартфоны и планшеты» или «Мобильные телефоны и смартфоны». В противном случае получите большие показатели отказов и ухудшение поведенческих факторов.
Удобство использования
Да, вам не обойтись в большом интернет-магазине без многоуровневой структуры и выпадающих меню — мы сказали об этом выше. Но всегда продумывайте уровни вложенности (чем меньше, тем лучше), скорость их выпадения и время показа. Поверьте, пользователю не понравится игра, в которой он будет пытаться открыть нужный раздел, а он будет пропадать через 0,5 секунды после появления.
Шрифтовое оформление
Не думайте, что если у вас хорошее зрение, нужно делать условный десятый кегль и высоту плашек в полсантиметра. Мало того, что людям будет тяжело разглядеть, так еще и проблемно попасть по нужному пункту курсором мыши.
Действует и обратный совет — не делать огромными буквами пункты меню, когда выпадающее меню выпадает больше чем на один экран. Поверьте, лишняя прокрутка — лишнее раздражение для пользователей.
Мобильная верстка
Еще одна очевидность, о которой, тем не менее, приходится говорить. Изучите аналитику своего сайта и увидите сами, сколько людей заходят к вам с мобильных устройств и насколько ваше текущее меню помогает им в навигации. Если мобильная верстка есть, с этим не будет проблем.
Статичное оформление
Очень хорошим примером будет закрепленное главное меню сайта, когда у вас есть страницы с длинным скроллингом. Так оно всегда будет навиду и пользователю не придется вновь листать на десять экранов вверх в попытках перейти на другой раздел.
Вместо заключения
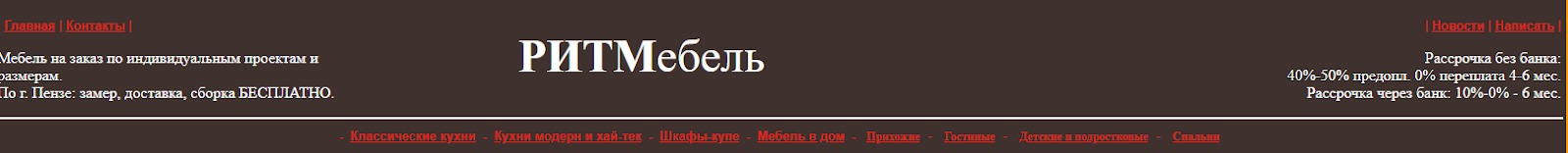
Хотим показать вам пример того, как выглядит меню, нарушившее многие из описанных критериев. Чего стоит только название:

А вот как его изменили владельцы сайта, которые поняли важность оформления своего ресурса, в том числе и по части меню:

Давайте же все будем ориентироваться на лучшие решения и думать о своих покупателях не только в плане меню, а вообще во всех вопросах, касающихся электронной коммерции!


 Брендинг
ОКВЭД
Дизайн
Брендинг
ОКВЭД
Дизайнсайта Кибербезопасность Онлайн-
касса Ниша Меню
сайта Конструкторы Юзабилити Новые посты каждый день! Telegram-канал
для селлеров