Что такое футер сайта
С точки зрения вебмастеров — это визуально выделенный блок сайта, расположенный внизу страницы. В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.

Как и шапка сайта, футер — сквозной элемент, т.е. повторяется на каждой странице и с помощью перекрестных ссылок связывает между собой все важные разделы интернет-магазина или маркетплейса. Тем самым можно дополнительно повысить вовлеченность посетителей.
Назначение футера
Несмотря на свое размещение, подвал сайта имеет не меньшую важность, чем остальные его элементы. Допустим, пользователь пролистывает главную страницу до самого конца и в футере обнаружит ссылку на страницу с доставкой и варианты оплаты. То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
Это понимают и интернет-маркетологи, и SEO-специалисты, поэтому сегодня на сайтах всех типов имеются футеры в различных вариациях.
Далее мы разберем составные части футера и критерии хорошего подвала сайта.
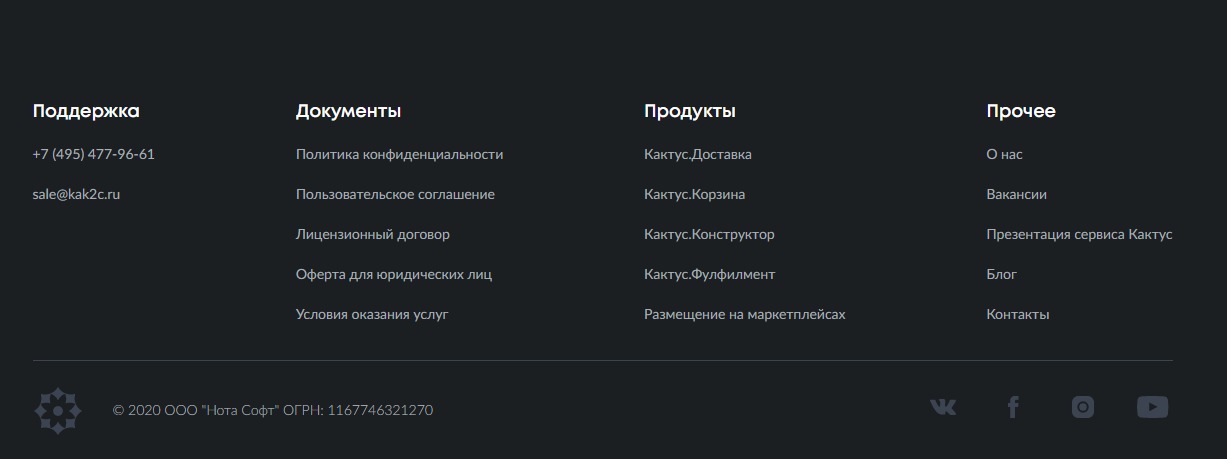
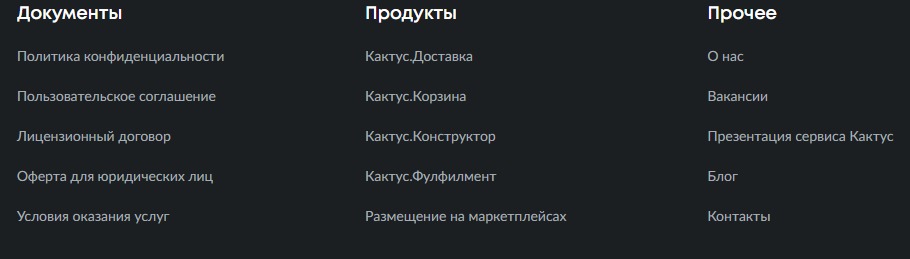
 Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Читайте также: Азбука e-commerce: интерфейс интернет-магазина
Какие элементы может содержать футер сайта
Как мы уже говорили, здесь указывают информацию, дублирующую содержимое меню главной страницы или сайта в целом. То, что окажется в футере, сильно зависит от типа сайта, его тематики, дизайна и верстки и — не в последнюю очередь — от коммерческой направленности и бизнеса.
Однако почти во всех футерах есть следующее.
Разделы сайта
Это список разделов сайта, повторяющих его структуру. Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Благодаря этому можно увидеть и оценить «снизу» меню ресурса и прямо из подвала перейти в нужный раздел.
 Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Контакты
Они должны быть не только на одноименной странице сайта: здесь помещают телефоны, электронную почту, адреса офисов и филиалов. Также в подвале есть и другие элементы, которые пользователи используют для связи, но о них чуть ниже.
 Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Читайте также: Азбука E-Commerce: меню сайта
Форма обратной связи / форма подписки на рассылку / лид-магнит
Часто пользователь уже готов к покупке и долистывает страницы до самого низа. Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Поэтому в футер помещается форма подписки с понятным призывом к действию:
 Здесь это форма с призывом подписаться на рассылку
Здесь это форма с призывом подписаться на рассылку
Карта с меткой офиса компании, адрес склада или филиала
Этой элемент выполняет функцию навигации, которая также есть на странице «Контакты» и помогает пользователям, не переходя на нее, увидеть в футере карту с ближайшими к ним точками продаж. Нельзя сказать, что карта обязательна, но для интернет-магазинов очень желательна. Если у компании есть физический офис, доверие к ней будет выше.
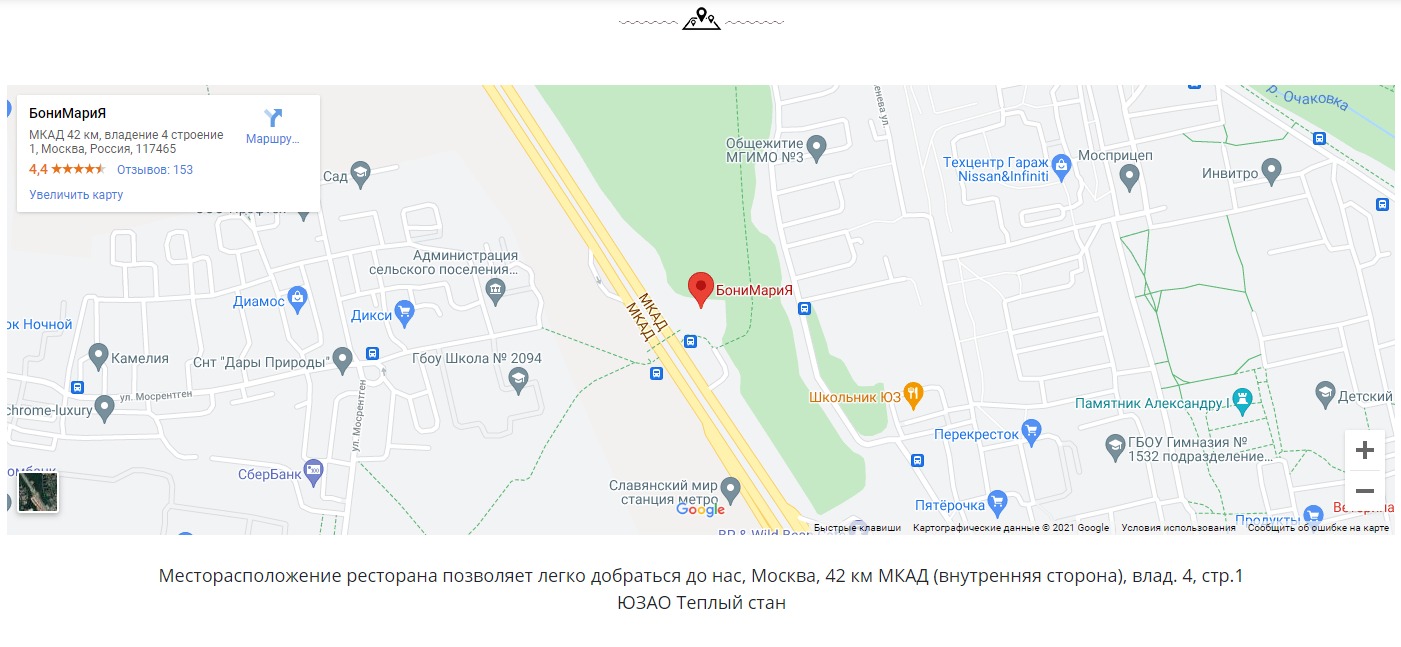
 По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
Политика конфиденциальности и пользовательское соглашение
Интернет или маркетплейс предлагает пользователям зарегистрироваться на своем сайте, а значит собирает их персональные данные. По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
 Кактус работает с клиентами: у него тоже есть соответствующие документы, дающие право на сбор персональной информации
Кактус работает с клиентами: у него тоже есть соответствующие документы, дающие право на сбор персональной информации
Ссылки на соцсети
Сейчас почти невозможно найти компанию, которая не была бы зарегистрирована хотя бы в одной социальной сети. Это и понятно: соцсети активно используются для продвижения компании и формирования сообщества лояльных клиентов.
 У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
Варианты оплаты
У всех сайтов, занимающимися электронной коммерцией, подключена электронная оплата. В футере надо рассказать, какие ее варианты существуют.
 Например, у «Читай-города» это Visa, «МИР» и Mastercard
Например, у «Читай-города» это Visa, «МИР» и Mastercard
Читайте также: Азбука E-Commerce: платежная система
Ссылки на мобильные приложения сайта или сервиса
Если у интернет-магазина или маркетплейса есть приложение в Google Play или AppStore, это обязательно нужно отразить в подвале:
 В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
Резюме: критерии хорошего футера для сайта
-
Структурированность. Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы.
-
Понятность. Не стоит превращать подвал в «портянку» текста: сделайте здесь заголовки, списки, графические элементы.
-
«Воздух». Блоки футера должны быть отделены друг от друга границами, пустым пространством, визуально. Идеальной будет верстка по колонкам.
-
Стилистическая и типографическая унификация. Футер визуально не должен отличаться от страниц сайта по внешнему виду и шрифтовому оформлению.
-
Простота. Вычурный дизайн будет только во вред футеру, который прежде всего должен быть удобным с точки зрения навигации.
-
Одинаковость для любой страница сайта. Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
-
Отделенность. Футер всегда должен быть распознаваем как отдельная от всего остального контента часть.